How to Optimize Your Shopify Checkout (+ 11 Mistakes to Avoid when Experimenting on Checkout Pages)
Most eCom folks know that optimizing their checkout pages is important, but they struggle to know where to start or how to test these pages for the best results.
Without optimized checkout pages, you could be losing out on a lot of sales. In fact, checkout optimization is an often-overlooked aspect in ecommerce, but one that can have an impressive 35.26% uplift on your ROI!
When it comes to optimizing your Shopify checkout, there are a few key things you can do to improve the overall customer experience and increase your conversion rate.
In this post, we’ll take a look at some best practices for optimizing your Shopify checkout pages, as well as some tips for testing these pages to create a smoother and more efficient checkout process for your customers.
What Is a Shopify Checkout?
The last time you went to a supermarket, you took your basket full of groceries to the cashier at the checkout counter. This is where you paid for the items, had them packaged, and got your receipt.
It’s quite the same process in eCommerce — only digitized and processed over the internet. That’s the point your customers pay for their goods.
A Shopify checkout is where buyers collect shipping info and payment details from a customer so customers can pay for the products in their cart.

To fully understand what you’ll be optimizing further down this article, let’s explore the difference between checkouts and carts.
Shopify Cart vs Checkout: How They Are Different
The Shopify cart is the part of the online store where the chosen (or added-to-cart) items are listed with their price tag and other info just before the checkout step.

For all Shopify merchants (Shopify Plus and other membership tiers), this page is customizable in the store’s theme under the template cart.liquid.
So, you can add upsells, cross-sells, countdown timers, and more. And you can also customize the page’s look and feel to fit your brand. The only thing you cannot customize is the inputs from the customer (the products they chose).
The checkout page is more standard and difficult to customize without third-party apps if you’re not a Shopify Plus member. This page is where you collect customer payment and shipping info towards completing the order.
Is it Possible to Customize the Shopify Checkout Experience?
Here’s the thing with customizing your Shopify store’s checkout experience: It is much easier to do as a Shopify Plus member. And even then, you may need a developer.
That’s because Shopify made it so that stores use a uniform checkout form. Since the checkout page is more on Shopify than it is on your store, they can only handle a limited (although very high) volume of transactions. Giving everyone access to checkout page modifications will make that difficult to manage or cause platform-wide crashes.
Also, there are concerns about regulation, security, and compliance. Hence the limit on how much change you can make to the checkout pages on Shopify.
If at this point you’re thinking, “So then, how do I optimize my checkout page?”, the answer is you’ll need
- A Shopify Plus membership
- Checkout apps, and
- Script editor
As a Shopify Plus member, you can add a bit of customization by accessing the checkout.liquid or checkout.scss.liquid file — the layout file to edit the checkout page. This is not available for other store owners.
In addition to this, sellers on Shopify Plus can get a developer to create a unique checkout experience for their store and use the Script editor to add custom code.
This comes in handy when you’re optimizing your Shopify checkout to reduce checkout abandonment and confirm more orders.
Shopify stores using the Plus membership do not have access to edit the theme code of the checkout page. So, this leaves you with one option: Create a checkout app to add custom functionalities to your checkout process.
Because if you want to edit the script to add these custom functionalities, that’s only accessible to Shopify Plus merchants.
Here are the differences in shorthand:
| Shopify | Shopify Plus | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| No access to checkout.liquid to edit UI and content on the checkout page | Has access to checkout.liquid | ||||||||||
| Can create and install third-party apps for a custom checkout experience | Can also create and install third-party apps to add more functionalities to the checkout page | ||||||||||
| Cannot access the script editor | Can use the script editor to add more features |
Is the Shopify Checkout Experience Truly Secure?
Shopify has spent years fine-tuning its checkout experience for conversion optimization and also compliance to the highest security standards in the world.
One major highlight of its checkout security measures is Shopify’s Level 1 PCI DSS compliance. PCI (which is the Payment Card Industry) Security Standards Council is an organization that helps vendors and merchants securely process and protect card transactions.
What this means is that they protect cardholder information from leaks, provide a secure network for all transactions, and have a vulnerability management program in place.
Some security responsibilities are in the hands of the store owner such as in protecting customers’ privacy. For details on how privacy regulations apply to your Shopify store, check out the help articles on General Data Protection Regulation (GDPR) and California Consumer Privacy Act (CCPA).

So, how do you let customers know during the checkout that their transaction is secure? You can display trust badges:
1. Safe checkout
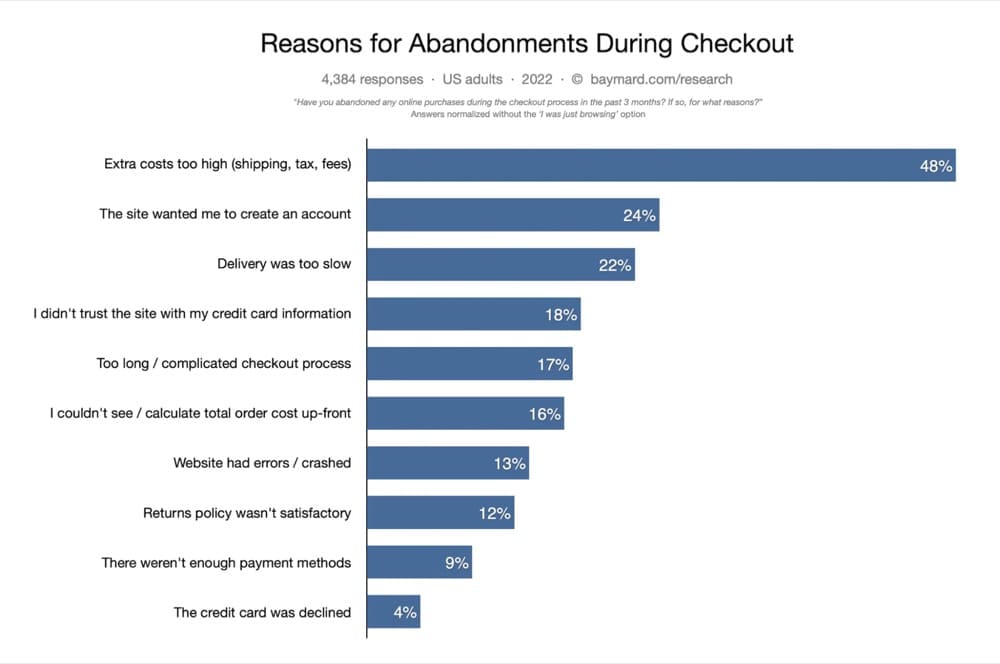
In 2022, 18% of buyers abandon their purchases because they’re concerned about the security of their info.
What you can do to ease this tension is display secure, encrypted, and safe payment badges? You can use a third-party Shopify app to enable them once you’ve put the systems in place to protect your customers.
Signaling that you receive payment via recognized brands like Paypal, Visa, and MasterCard can inspire peace of mind too. Register for a merchant program with these payment processors to use their emblems or logos on your site.
2. Association with recognized third-parties
The Better Business Bureau and Google Trusted Store badges are two popular ones. If you show customers that big names such as these can give you their stamp of excellence to do business, you’ll inspire more trust and confidence.
These third-party endorsements, however, come with requirements. You meet them before you’re awarded the badge. It might take some time to build credibility for this, but it’s worth it.
3. Trustworthy store policies
These could be:
- 100% satisfaction/money-back guarantee
- 24/7 customer service
- Free shipping
- Easy returns
- Secure ordering
Show that you trust your business to satisfy the customers’ needs by taking some risks off their shoulders. This can help to smooth out the friction in your checkout process on Shopify.
Why Is It Important to Optimize Your Shopify Checkout?
Every stage of your eCommerce sales funnel is vital. So is every page on your Shopify store — from your homepage, through product pages, down to checkout pages. They all play significant roles in getting you those orders:
- The homepage shows what you have to offer and why shoppers should look around
- Collection pages are the corridors that narrow down shoppers’ interests
- The product page is the hook that starts the journey to an order
- The cart page gets customers committed to finishing the purchase, and
- The checkout page makes that purchase happen
The last one, the checkout page, is where the decision to buy really happens. The journey up to that point has been pleasurable but now it’s time for customers to experience the pain of spending money.
Many people turn back here, fueling an average cart abandonment rate as high as 69.82%. This costs eCommerce brands up to $18 billion dollars in revenue.
Cart abandonment happens when customers add items to their shopping cart and don’t make it as far as clicking on your checkout button.
On the other hand, when customers get to the checkout stage, enter their payment and shipping info, and then, for some reason, do not complete the order, that’s checkout abandonment.
Obviously, both of these are bad for your bottom line. And checkout abandonment is often a result of a friction-full checkout process.
If the product page offered an amazingly compelling argument to buy the product but the checkout lags behind in terms of removing the last objections, or worse, introducing new objections, then that potential order is all but lost.
But it doesn’t have to be that way — if Shopify store owners will pay more attention to optimizing the checkout process.
What is checkout optimization? It is the process of improving the last stage of the sales funnel to increase the percentage of customers who complete their purchases.
Understandably, working with the checkout pages on Shopify is quite difficult. But leaving it out of your eCommerce experimentation journey just because it’s already a standard page and difficult to implement changes on can be a costly mistake. You really should be testing everything on your Shopify store.
To illustrate this, here’s a story Jonny Longden, the Conversion Director at Journey Further, told on LinkedIn:
Recently I ran an experiment on a retail website where we provided a 5% discount to first time customers.
This promotion actually fired in the checkout, so someone who was potentially planning on purchasing anyway simply needed to accept the offer to get an additional 5% discount.
This test reduced the conversion rate by 9%.
Whilst there are a tonne of potentially interesting reasons why this might have happened and what to do about it next, my point of posting this is to try and highlight the importance of testing everything.
Why would a 5% discount cause a drop in conversion rate? Without even thinking, the opposite was supposed to be the case, right?
And then, there’s the objection to testing. It takes too long to bring in those gains. I could just go by a hunch, intuition, or best practice. Why do I need to wait for test results?
Because even if an idea is a no-brainer, it may not produce the results you imagine. You can only know with a sound level of confidence from experimentation.
You don’t want to gamble with your conversion rates, your store revenue, and your business. You only want to make a move on your checkout page when you’re sure that’s going to boost revenue and sustain it.
Considering the amount you pay to drive traffic to the product pages, it’s a waste of ad spend to lose highly qualified leads in your checkout process — where it truly matters.
What Can You Optimize on Your Shopify Store’s Checkout Page?
To smooth the customer experience at checkout, boost revenue average order value (AOV), and other revenue-driving metrics, experts have tested:
- Adding address autocompletion
- Reaching customers with checkout abandonment emails
- Reducing the number of fields in the checkout form
- Offering upsells and cross-sells
- Enabling one-page checkout
- Highlighting a refund policy
- Adding a “why choose us”, customer review, or FAQ section to the checkout page
- Enabling the guest checkout option (or making it more visible), and more
For Sumantha of EndlessROI.com, the top idea is personalizing the checkout experience to reduce dollar churn and customer churn.
In his words:
Top of my mind, there are several important contributing factors for ensuring a smooth checkout page experience.
– If users exit the checkout without making a purchase and navigate back to the homepage, are you showing the end-user the same high-value product above the fold that was in checkout or would they see a generic above-the-fold section?
– Are you offering previously bought items for purchase based on their past orders and improving the average cart value with the power of copy by reminding them that perhaps the last bought item has been consumed, if this was an online grocery store?
– Are you shipping items for free, at least with a minimum cart value?
– Is your checkout page complex? Could it be broken down with engaging real-time validation of the forms and spanned into multiple micro steps increasing the chances of users purchasing?
– Do you support and show the preferred payment methods first? For some it could be the Paypal, or a custom wallet, for some it could be the credit card and so on.
– Do you have the right mix of trust seals, customer support, return policy and guarantees in place to address any barriers?”
— Sumantha Shankaranarayana, Founder and Chief Optimizer of EndlessROI.com
How Do You Check if the Shopify Checkout Mode Is Disabled?
If you try checking out and hit an error, then checkout is disabled. This is because you don’t have an active payment plan yet on Shopify, so no payment to your store can be processed.
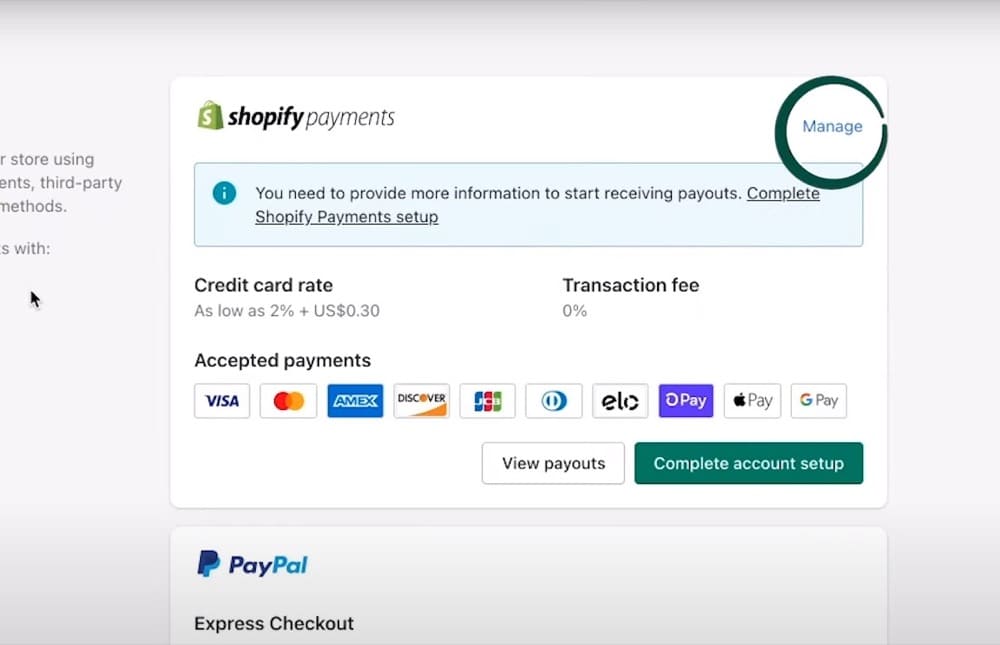
To test if your checkout mode is enabled after choosing a payment plan, enter your admin page, go to Settings > Payments, and on the payment section, click Manage. If you don’t have a “Manage” button there, then you haven’t set up Shopify payments.
Then just follow the steps in this tutorial video to set it up.
How to Work with Shopify Payments?
Shopify Payments is a payment processor you can enable on your store to receive payments from customers via their credit cards. It’s only available to supported countries.
The amazing thing about Shopify Payments is that it’s the smoothest payment integration with Shopify stores. So, you get:
- Faster checkout, since the payment flow is a breeze
- Automatic dispute resolution that helps you win more chargebacks
- More orders completed as Shop Payments rejects fewer transactions than other payment processors
- A payment platform that supports offline access
- More options to accept payments from customers
But it comes with some cons. We’ve already mentioned that this is not available in every country. There’s more…
- High chargebacks — some when a customer disputes a charge, you’ll be debited $15 (but they do help in preventing this by giving the customer’s bank every detail of the transaction)
- Your Shopify Payment will be frozen while a dispute is being resolved.
That said, two ways you can optimize the payment experience for your customers is by
- Increasing the speed of payment. If the checkout process takes more than 30 seconds, 50% of US shoppers will be less likely to complete the purchase. And…
- Providing more payment options. The more options available, the more open your arms are to receiving revenue.
Shopify Plus Cart and Checkout Layouts
Here are some examples of checkouts and carts most Shopify Plus store owners use to ensure a great user experience while boosting conversions.
As they don’t all play out the same way in every situation, you’ll get pros and cons of each to help you decide.
Let’s dive in…
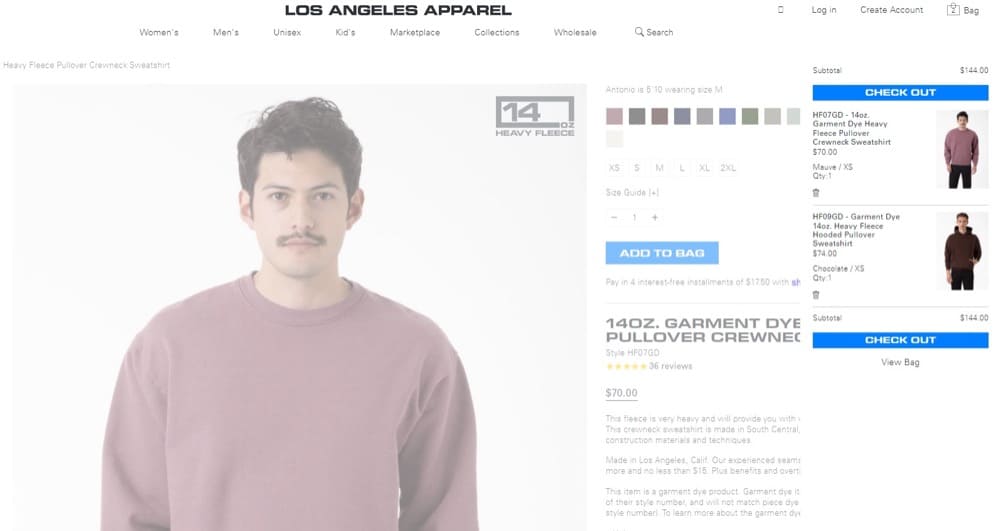
Slide-in Cart
For when you don’t want to take the customer away from the experience but also want them to know that they can go to checkout in one click. It improves the user experience by not being too intrusive but could discourage browsing more products.
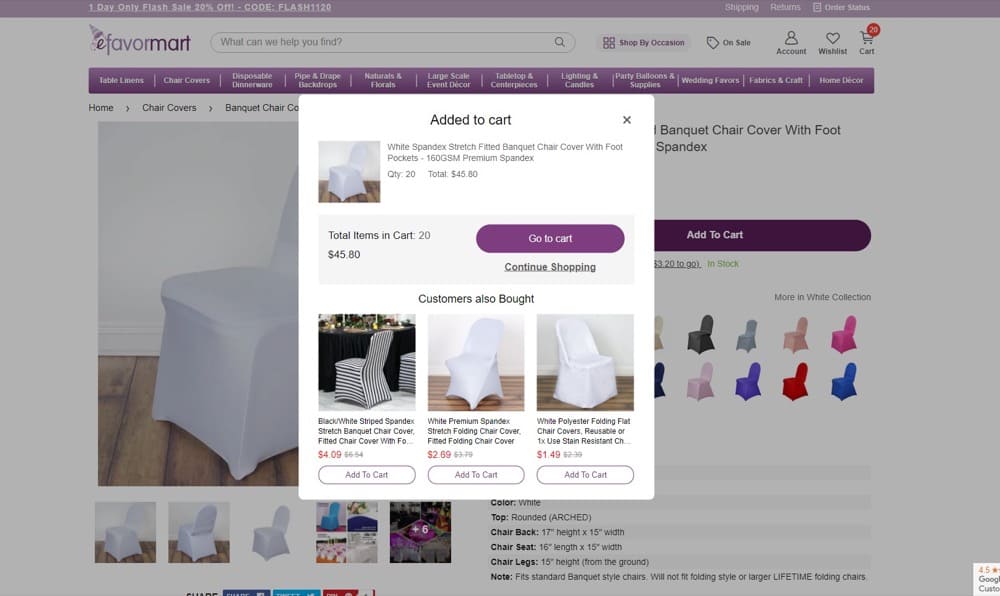
Pop-up Cart
A bit more intrusive than the slide-in cart. It’s better for when data has shown that your customers mostly buy 1 thing at a time. If not, you’ll be discouraging them from browsing for additional items.
In the screenshot, efavormart combined the pop-up cart with similar products for customers who want to add variety to their purchase. This is excellent for giving them a smooth ride to the next logical thing to do in your store.
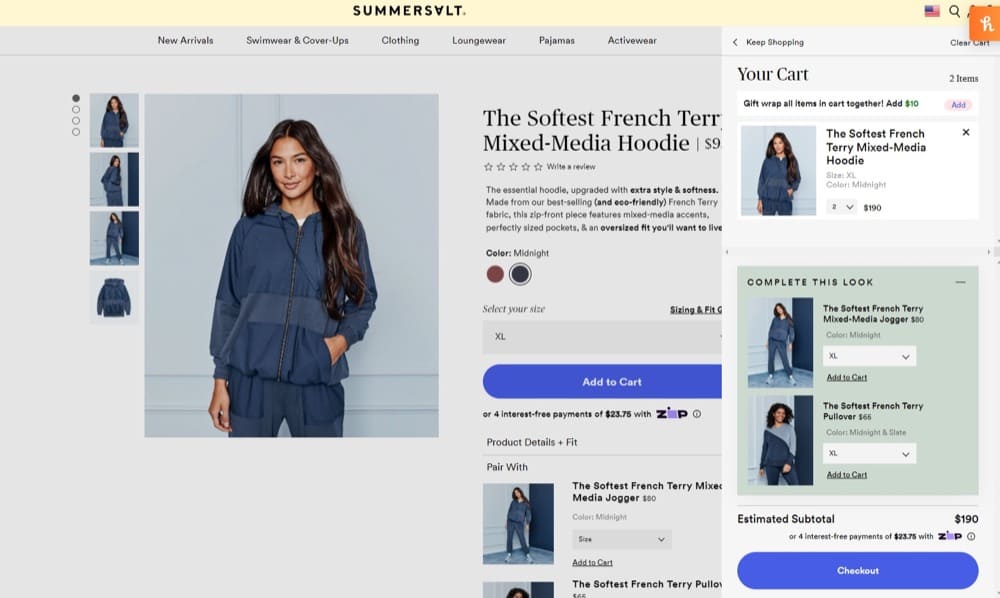
Cart with Upsells
Adding upsells to the cart is an AOV booster, especially when supported with intelligence. When the product recommendations match perfectly with the items in the cart, it’ll be difficult for customers to resist adding those products.
There’s a limit to how you use this, however, as you could overwhelm customers and lose the entire sale. We dived deeper into it in the mistakes section of this article.
One-page Checkout
One-page checkouts can boost conversion rates by making the checkout process faster and satisfying customers’ needs for convenience, but they can end up taking a long time to load.
Some brands use a different version of this: false one-page checkouts. Here, the different parts of the checkout process are hidden while the customer completes the preceding forms.
So, when they complete the personal information part, the shipping form pops up to the side, and then the billing form comes in last. It inspires patience but some folks may sense this as a tad dishonest.
Multi-step Checkout
One major benefit of the multi-step layout is that it’s the most common type of checkout — and the default of Shopify — so most people are familiar with it. But it can feel too long for low-cost products.
In those cases, you can minimize the information gathered and test using shorter forms to ease the checkout process.
Why You Need A/B Testing for Checkout Optimization
The final stage in the purchasing process, also known as the sales funnel, is the checkout.
Only highly qualified users, i.e., those who have identified their needs and made a purchasing choice, reach this stage.
As an optimizer, your goal should be to make this final step as simple as possible for the users. This includes reducing distractions and streamlining the checkout process.
Here A/B testing can help you achieve your goal.
A/B testing allows you to test each change in the checkout process before deploying it on your website, allowing you to take steps that have been proven to increase conversion rates.
But what may work for others may not work for you, and what works now may not work in the future.
This is why every eCom brand needs to conduct its own research and testing to determine how customers react to a change and how it affects the conversion rates.
You’ll also need to keep testing and modifying your sales checkout process to make sure that your website adapts to changing customer behaviors.
To summarize, A/B testing the checkout process removes confusion, mistrust, and friction from the process, resulting in a higher conversion rate.
Common A/B Testing Mistakes on the Checkout
While A/B testing is fun, people make a few very common mistakes during A/B testing. This, in turn, starts to crumble customer trust and drive away potential customers.
To make sure you don’t make these mistakes, we’ll be going through common eCom mistakes to avoid, as well as techniques for improving your client experience.
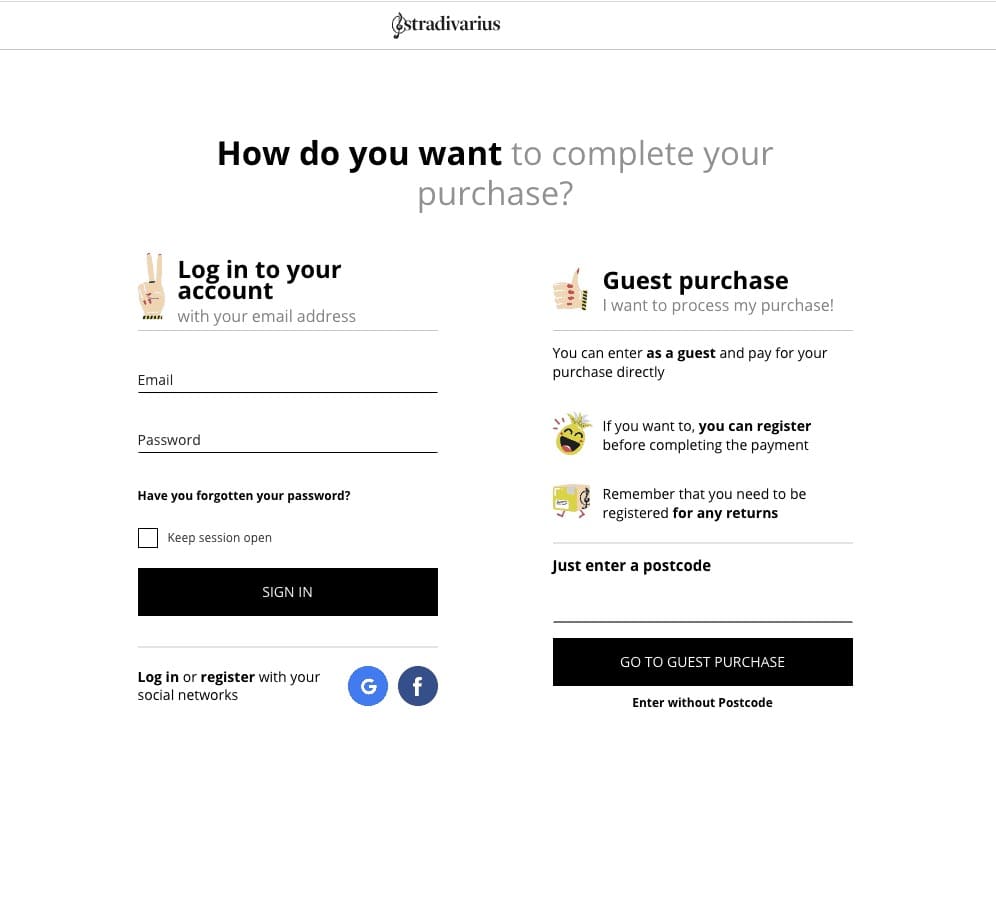
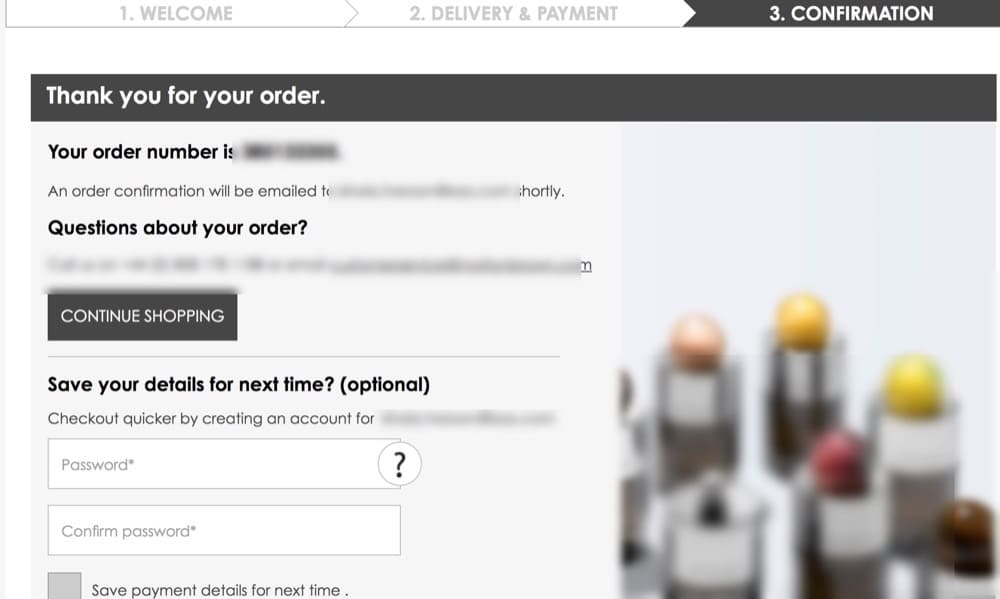
Mistake #01: Hiding the Guest Checkout Option
A common mistake we see in support cases is when users are setting up this kind of A/B test to hide the radio button for Guest Checkout:
- Your Original (A) group is Guest Checkout Showing
- Your variation (B) group is registered-only, with Guest Checkout being hidden via Javascript.
They are doing it to increase lead generation and to keep in touch with their audiences. But when you look at it from a customer’s perspective, this is unnecessarily making the process long and time-consuming. The best idea here is to have registration shortcuts like joining up with Google, Facebook, and other accounts.
Of course, capturing a customer’s information can be valuable, but is it worth losing a convert over?
Offering a guest checkout option is a must approach. This simplifies the checkout process, decreases the number of clicks, and allows you to ask for the customer’s details after they’ve completed their transaction.
Instead, you can try to A/B test inserting a checkbox at the end of the guest checkout process so customers can opt-in to receive email marketing from your company, or in case of product returns; you can test the obligatory registrations. This will allow you to expand your mailing list while maintaining excellent customer service.
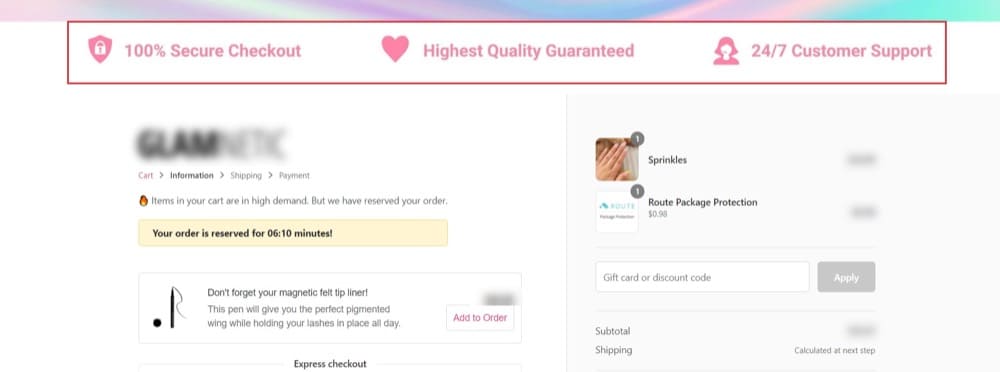
Mistake #02: Showing More Than Three Trust Badges
Trust badges are mere logos, but they help the users know that your site is safe and legitimate. This is because they develop a sense of trust in your visitors to your website.
It goes without saying that a person’s financial information and other personal information must be treated with care. According to studies, most buyers will abandon a purchase if they believe the website they’re buying on is unsafe.
To start with, make sure you have an SSL certificate for your website. Google advises internet users to avoid accessing sites that do not adhere to these security standards. On the checkout page, prominently display a badge from the provider you choose to safeguard your site for an added sense of security. You should leave no mistake in your customers’ minds about how secure their information is with you.
However, the “Nascar Effect” can occur when there are too many trust badges grouped together. Clutter can lead to visitor confusion, and confused visitors don’t convert. As a result, test your design to make sure it isn’t overly busy.
What is the most useful design suggestion? On any given page, TrustedSite suggests using no more than three trust badges.
Instead of putting most of your trust signals into badges, you can appeal to pressing questions on the mind of your potential customer.
Maybe they need more information about the quality of the product to make the purchase confidently. Should they call your customer care? Or could you test a site-wide FAQ section close to the footer to address those questions?
Mistake #03: Testing Very Few Payment Gateways
The customer is always right, as the cliche goes. Consumers are eccentric beings that love to purchase in their own unique ways.
So as an eCom brand, you should let your customers follow their unique ways by allowing them to pay the way they want.
It’s a good idea to look into the most common payment options in the markets you’re aiming to invade. Distinct countries (and continents) have different payment methods that they favor.
Offering a wide range of payment options helps prevent you from alienating a large portion of your target market.
While you won’t be able to accommodate every single payment option, you’ll be able to accommodate the majority of requests by providing a variety of options.
Alternative payment options provide the added benefit of allowing users to complete their transactions more quickly.
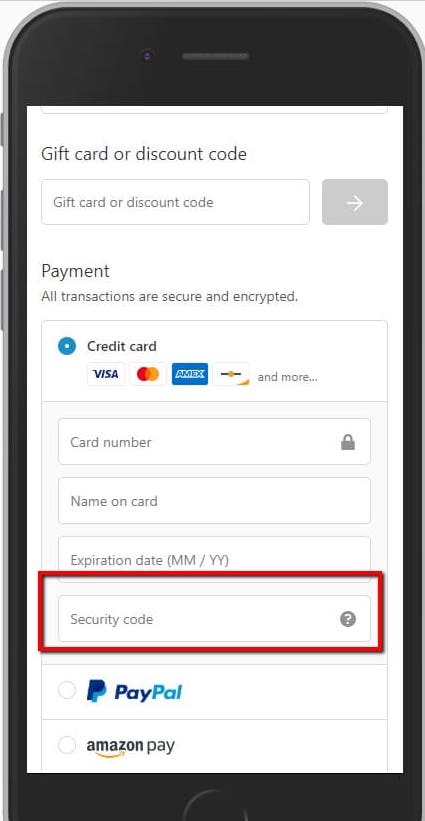
Methods like PayPal, Amazon Pay, and Visa Checkout save payment and address information, allowing users to submit just a login and password and skip 90% of the form filling.
This is also beneficial for mobile devices because it decreases the amount of effort necessary. It’s much easier on the go, owing to apps like Google Pay and Apple Pay.
Mistake #04: Overwhelming Buyers with Upselling Offers
If any of the parties (vendor/customer) is unhappy, A/B testing on upselling will fail. Customers may feel pressured if you compel them to buy something or annoy them with repeated recommendations on every online page and via email marketing. As a result, customers are less likely to visit your store.
Pay attention to your buyers’ goals and desires rather than putting pressure on them if you want to build strong relationships with them.
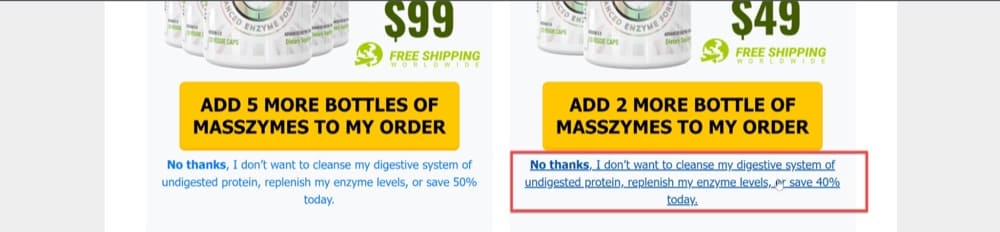
Forcing your customers to choose from an excessive number of options would almost certainly overwhelm and confuse them. It may also lead them to drop off. So, when it comes to upselling, more ideas may not mean a higher possibility of sales.
When creating A/B tests for upsell pages, you should aim to offer your customers solutions to their problems and requirements rather than just adding to their uncertainty and inquiries. To maximize your successful sales rate, you just need to offer two or three well-targeted upselling tips.
When customers find it difficult to decide, they’re more likely to avoid burning those extra calories and push making that decision to later.
Later sometimes turn to never. Cart abandoned.
You can see it play out in this really cool case study of A/B testing on the cart page:
How you upsell matters a lot. Andra Baragan, Founder of Ontrack Digital, shared examples of upsells done right vs upsells that could interrupt the shopping flow, thereby impacting the conversion rate.
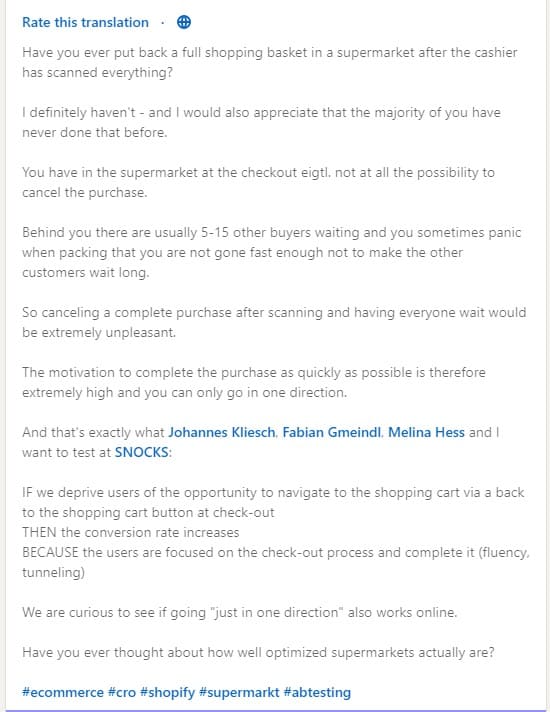
Mistake #05: Forgetting About Multilingual Websites
Multinational corporations like to have their sites and checkout pages in a variety of languages, depending on the locations in which they operate. As a result, it’s critical to use the right method when A/B testing a multilingual website that has a direct impact on the business.
But here happens a very common mistake.
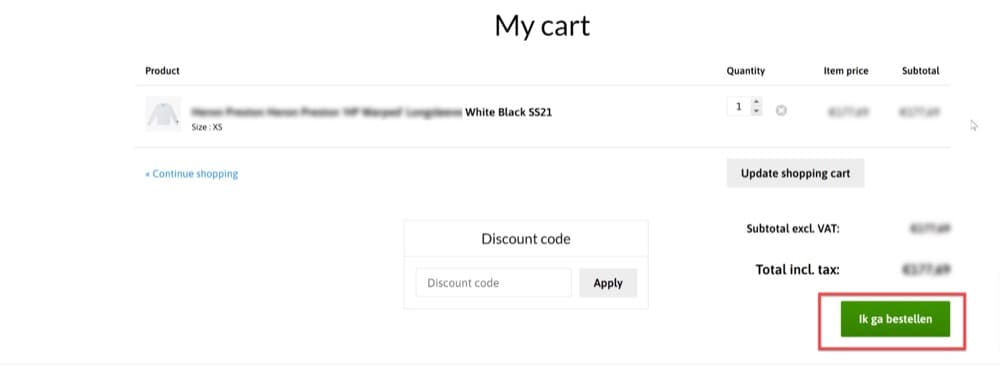
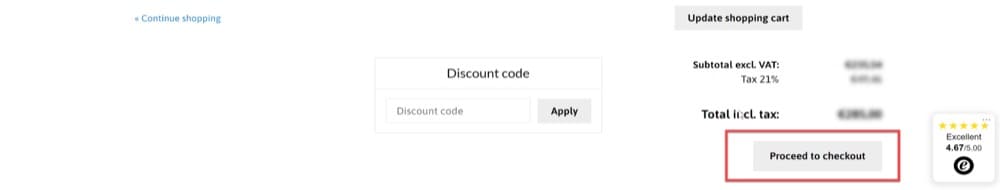
You set up your A/B test, and you want to change the color of the “Proceed to Checkout” button on your cart page. Now you change the color of the element but in just one language and forget that the same element exists in both languages but with a different element selector.
You load the NL version of your site on the Visual Editor, make the changes, and put the experience live, thinking that this will take effect in all languages.
You realize the color change is not displayed on the EN version of the site and wonder why. This is simply because even though it seems to be the same button on the backend, these two differentiate with a unique element selector, and you need to take care of both.
Mistake #06: Not Taking Care of the SPA Checkout
You are an eCom website and want to run an A/B test to add additional Contact Information on the payments page. Your payment screen is the 3rd step of your checkout flow. Users can tap on the cart icon and go to the cart page and start checkout from there.
While users navigate through the checkout, there is no page reload due to the fact that your site is built with the SPA React framework.
This causes your changes to be displayed correctly in the Visual Editor and Live Preview but not when putting the experiment live.
What went wrong?
You forgot that A/B testing behaves differently on SPA sites and you need to add some additional code to your global javascript section.
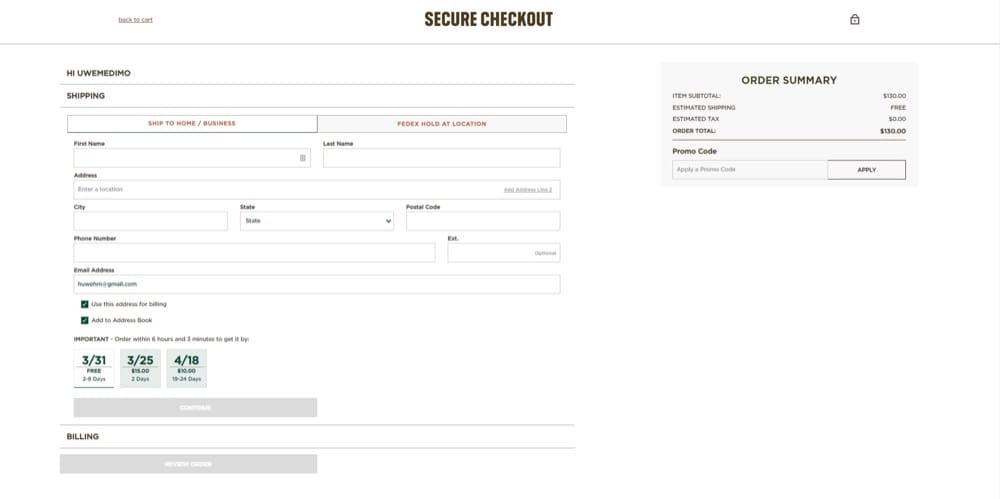
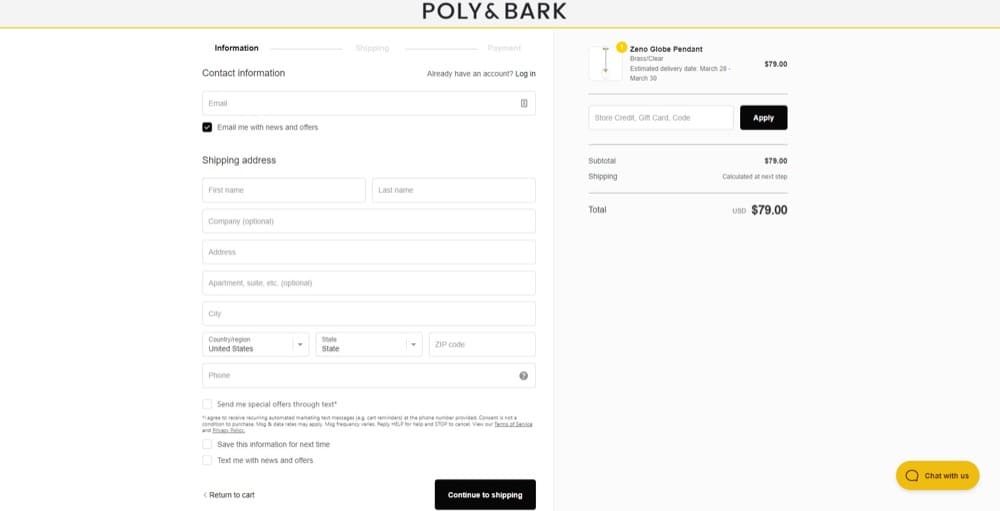
Mistake #07: Checkout Process Is Too Lengthy or Complicated
We’ve seen this problem a few times in our support cases, and it’s worth mentioning. This is one of the most often mentioned checkout concerns by optimizers. You should make the checkout procedure as simple and painless as possible for your customers.
This cannot be emphasized enough.
Furthermore, studies have shown that the fewer clicks a person must make, the more likely they are to convert.
Reduce the number of form fields you have and offer autofill for those you do have, include a guest checkout option, and, if possible, use a single-page checkout style to make your checkout process quick and easy.
To determine if your checkout funnel is too long, conduct an exit survey on your checkout page. When a person moves their mouse away from the page, an exit survey can be used to gather information from them immediately before they leave.
Mistake #08: Not Running Separate Experience For New Vs. Returning Visitors
Visitors who return to your site are devoted to it. They’re used to it, despite the converting issues!
Humans are creatures who stick to their routines. When we offer new and better designs, we often discover that returning visitors convert at a lesser rate.
As a result, we always recommend that new website designs be tested with fresh visitors. You should evaluate how returning visitors interact with your website versus new visitors before testing new designs.
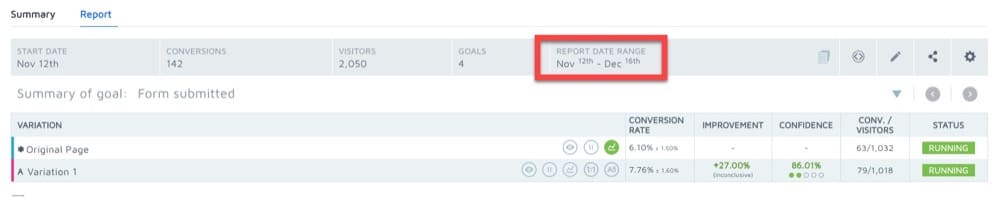
Let’s have a look at how visitors interact with various pages of your website.
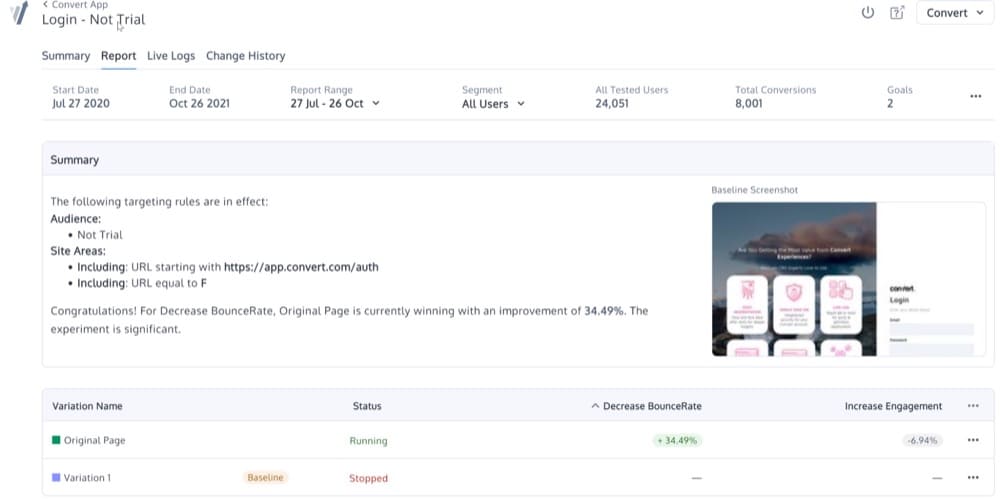
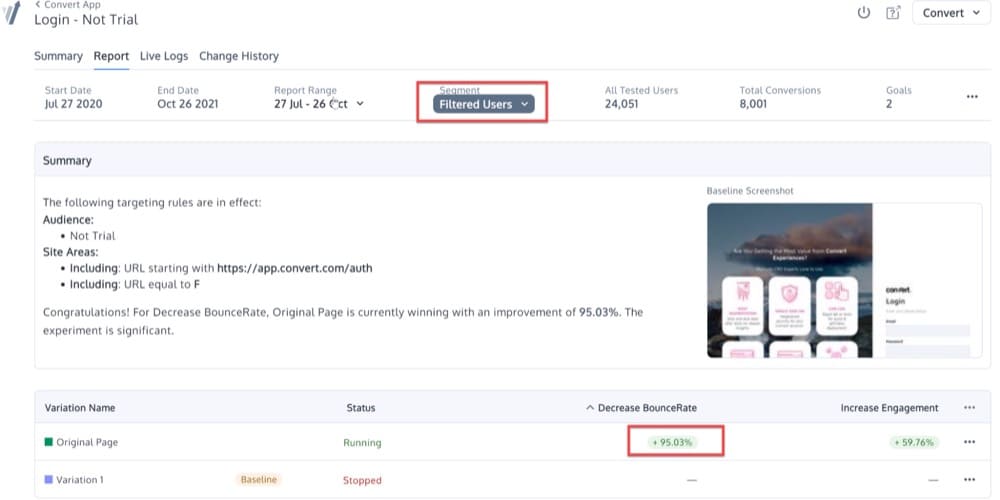
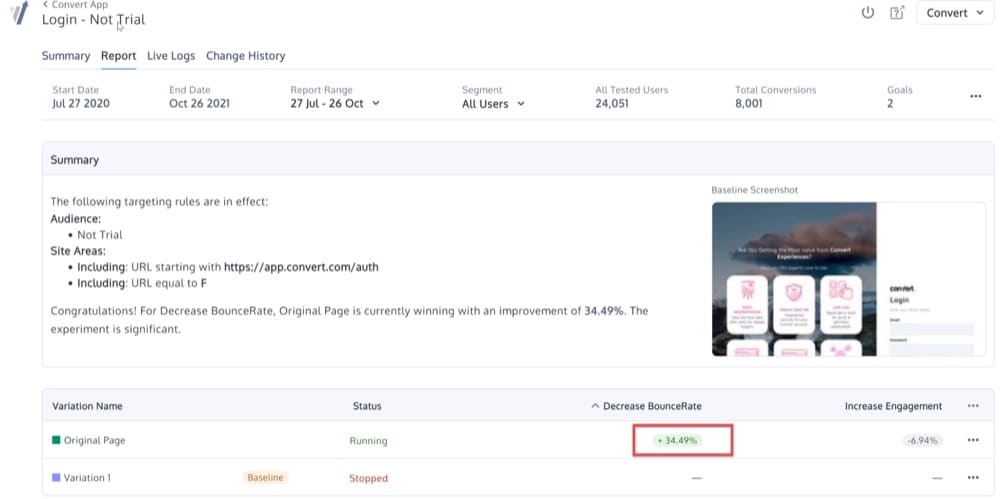
After you log in to Convert, go to one of your Experience reporting dashboards. The report will display different metrics for your website:
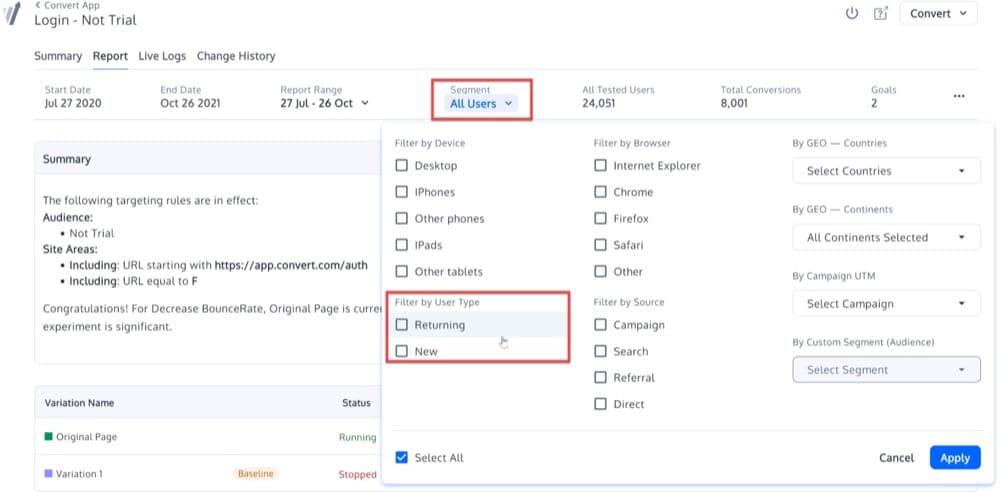
Now in the dashboard, apply segmentation to the report to see how returning vs. new visitors interact with your website:
On this page, select “New Users” or “Returning Users.”
Convert will now display the same report segmented by the type of user:
Take a note of the difference in bonus rates for recurring visitors versus new visits for this particular website.
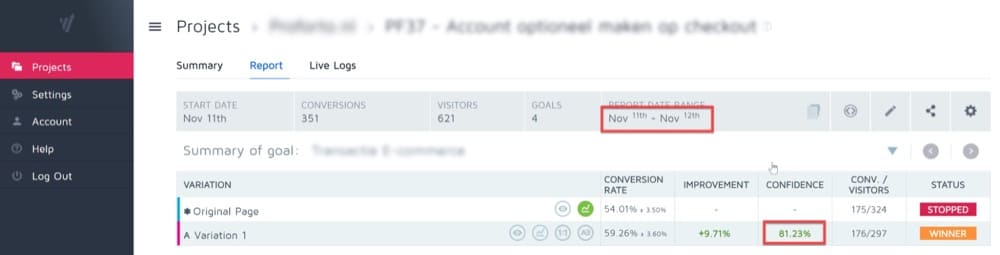
Mistake #09: Calling the Experience Too Soon
You perform the experience, and your testing platform declares a winner a few days later. Everyone is ecstatic about the improvement. You call a halt to the competition and choose the winning variation as your default design.
You anticipate a rise in your conversion rate. However, this is not the case.
Why?
As a result of the experience being completed too soon, regardless of the number of visitors and conversions reported for different variations, most testing platforms proclaim winners after obtaining a 95 percent confidence level.
Many testing solutions ignore the number of conversions generated by the initial design as well as the variations recorded. If you let the test run long enough, you’ll notice that the observed uplift gradually fades away.
So, what are your options for dealing with this?
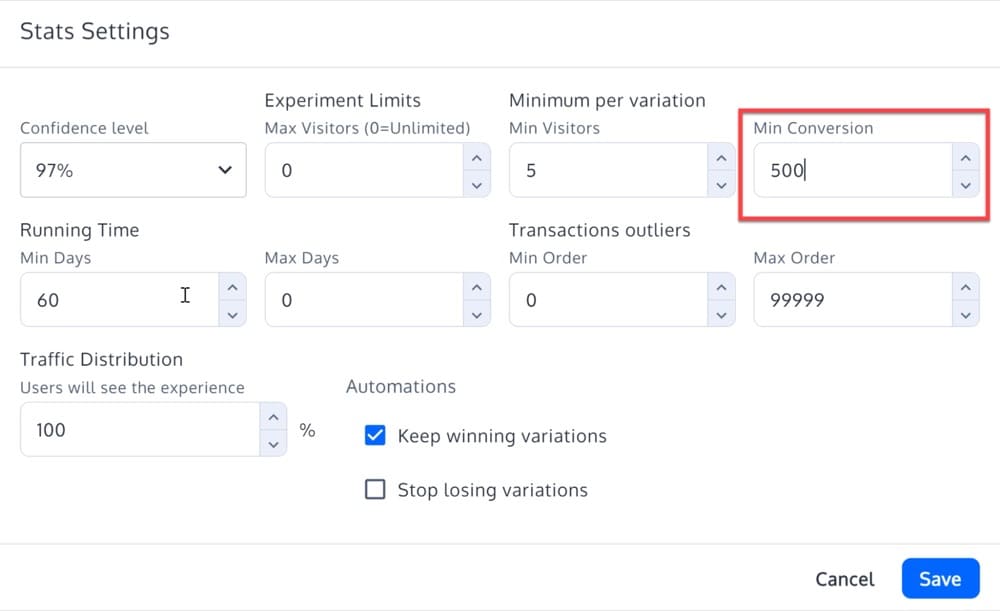
Make sure that the testing platform is set up to demand a minimum of 500 conversions for both the original design and the winning variation, regardless of how it’s set up:
Run your tests for at least seven days so that they will run on every day of the week to account for any differences that may occur between days.
Mistake #10: Calling the Experience Too Late
When you conduct an experience in your checkout funnel, you have no control over external circumstances. These variables have the potential to skew the outcomes of your testing program.
There are three types of external influences that could have an impact on your experiences:
- Market trends in general: for example, a rapid economic downturn.
- Factors affecting competition: a large-scale marketing campaign by a competitor
- Changes in the quality of organic or paid traffic are two traffic aspects to consider.
All of these circumstances could have an impact on the outcomes of your testing without any error on the part of the testing program. As a result, we strongly advise that any experience be limited to no more than 30 days in duration.
Companies that require testing for two to three months to have confidence in the test results may contaminate their testing data in the process.
Mistake #11: Testing the Wrong Thing
A/B tests can be applied in a variety of ways on checkout pages. For example, headlines, text copy, graphics, layouts, calls to action, form fields, colors, and a variety of other factors can be tested. Basically, anything that shows on your checkout page can be A/B tested. However, you don’t want to test everything. Your A/B test should be guided by your goals and KPIs.
In many cases, an A/B test should be done when a problem in your checkout funnel is discovered. You don’t have to try a completely new checkout process, but you should at least give it a shot. Put your call to action to the test as a starting point.
However, before you run that test, double-check that you’re not utilizing a variable that has nothing to do with the data you’re analyzing. If you’re trying to boost the conversion rate of your checkout form, changing the color of your call to action buttons, for example, might not be the greatest test. Changing the color of these buttons may influence how many people click through to your checkout form, but it is unlikely to have a direct impact on how many people finish it. That isn’t to imply you shouldn’t test these theories.
All you need is a good idea of where to start.
Mistake #12: Testing Too Many Things
Another common A/B testing mistake on the checkout pages is trying to test too many items at once.
Here’s an excellent example:
At the bottom of your checkout page, there is a blue “Complete checkout” button. You decide to put this to the test because you’re not getting a lot of purchases. The red “Upgrade” button in the page’s sidebar is your experience button. You run an A/B test to serve one of these two buttons at random.
The difficulty with performing a test like this is that you only have one way to track three variables. How will you know if the difference in color, language, or position is the source of any improvement? Perhaps a blue “Complete checkout” button in the sidebar would have gotten more purchases than the red “Upgrade” button.
However, this form of testing isn’t completely worthless. After all, if your red “Upgrade” button in the sidebar generates more revenue, you’ve at least improved the website’s performance.
But yes, focusing on one variable at a time—or testing more options—might yield superior results. You’ll need more than two variations if you’re testing numerous components at once.
How to A/B Test Your Shopify Checkout with Convert Experiences
In the US, there are over 2.6 million online stores running on Shopify. This is why we are going to illustrate how to A/B test the Shopify checkout page without making mistakes using Convert.
You can use Convert Experiences to test your own checkout following our guide that works across every page (yes, including checkout) for Shopify Plus stores (Shopify’s checkout customization options are limited, as you presumably already know).
In five easy steps, you can A/B test your Shopify checkout avoiding all the aforementioned mistakes.
Step 1: Install Convert Experiences
If you haven’t already done so, you may join up for Convert here.
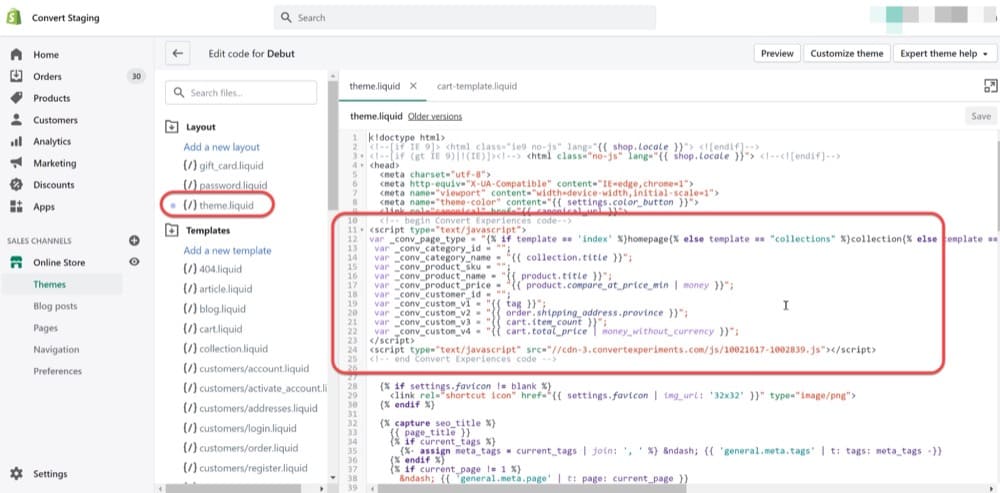
After you’ve joined up, you’ll need to install the Convert script in two Shopify templates on your store.
Include the Convert snippet in your theme liquid template:
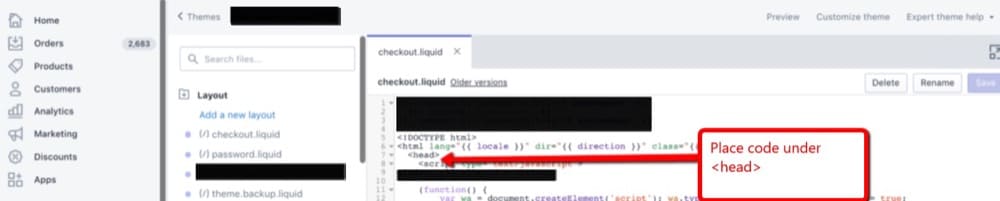
Then, include the Convert snippet in your checkout liquid template:
Read our complete guide on implementing Convert on Shopify.
Step 2: Create Test Hypothesis
This is the most enjoyable part!
Use GA data, existing customer feedback, and your own creative/gut instinct on how to improve your checkout performance.
While this article won’t go into great length about data analysis or how to evaluate qualitative customer feedback, you might want to start by asking yourself what friction points are causing users to leave:
- Shipping and return information are lacking (so users exit in search of this)
- There is no live chat or other customer service options available.
- There are no customer confidence boosters that reinforce security and privacy.
- Customers who are looking for coupons are leaving.
You can also be inspired by the various A/B tests on checkout we have described in this article.
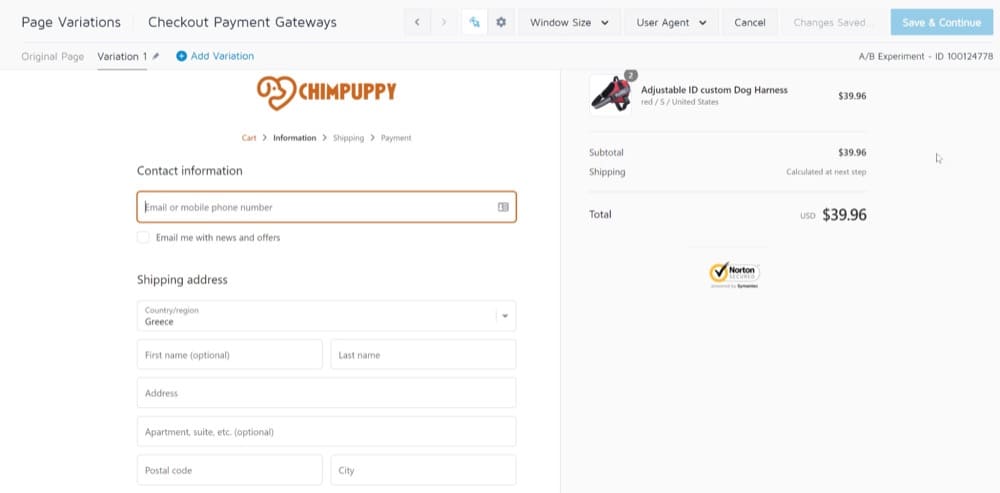
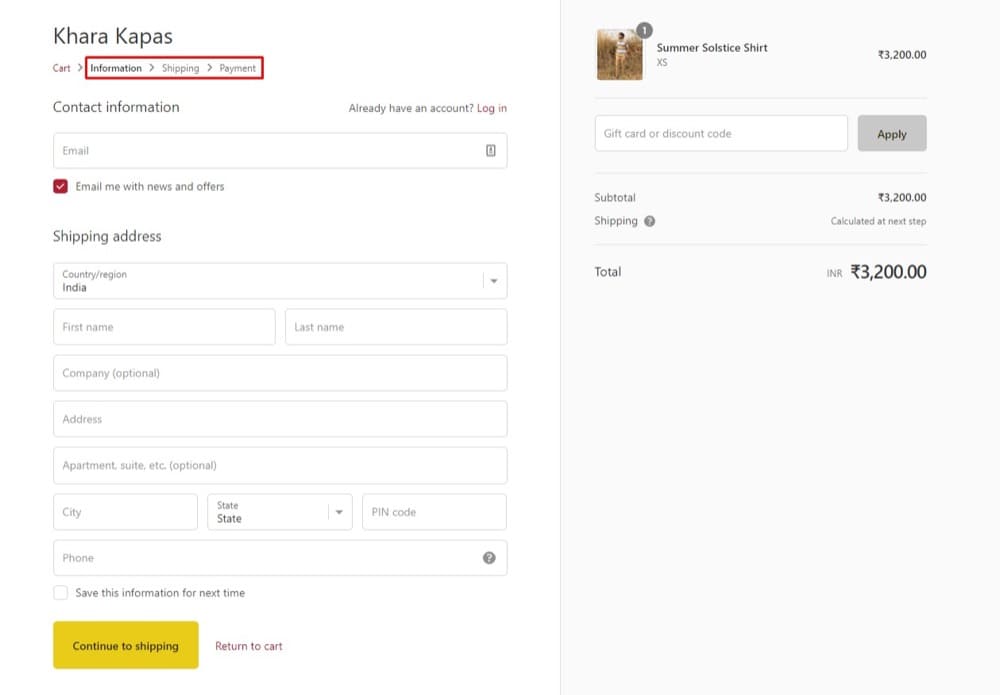
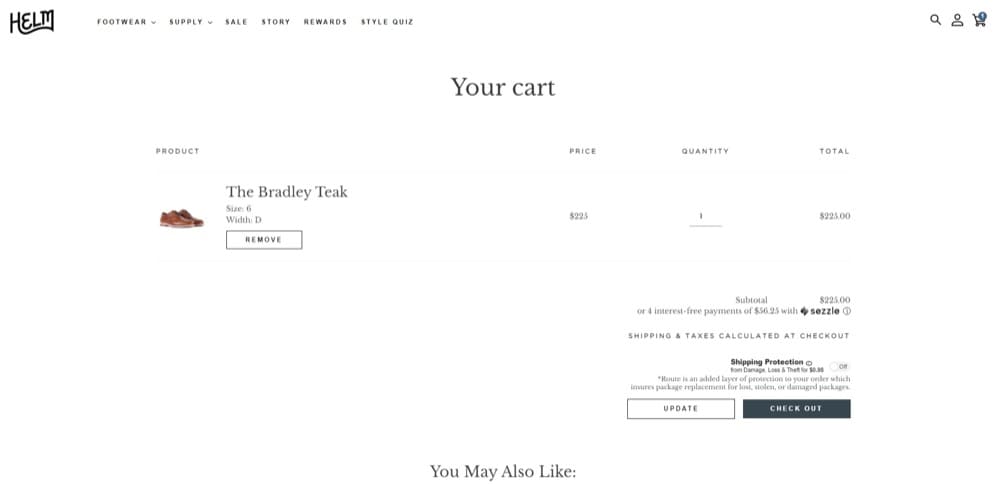
In this example, we are going to incorporate a Norton Trust confidence badge near the order total block in the right column.
Step 3: Create the A/B Test Variations
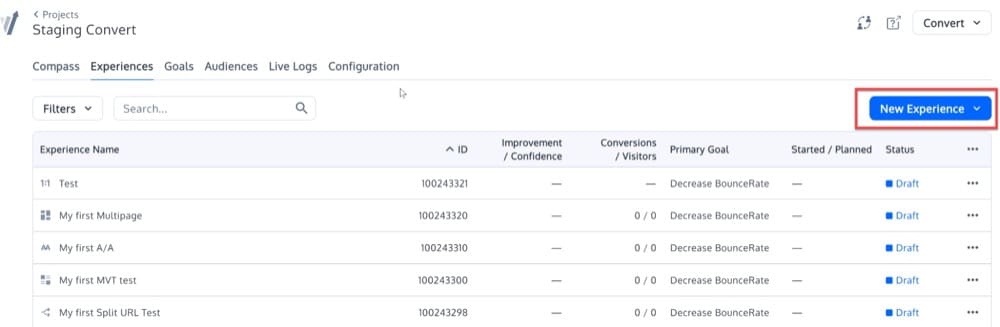
Create a New Experience after logging into Convert.
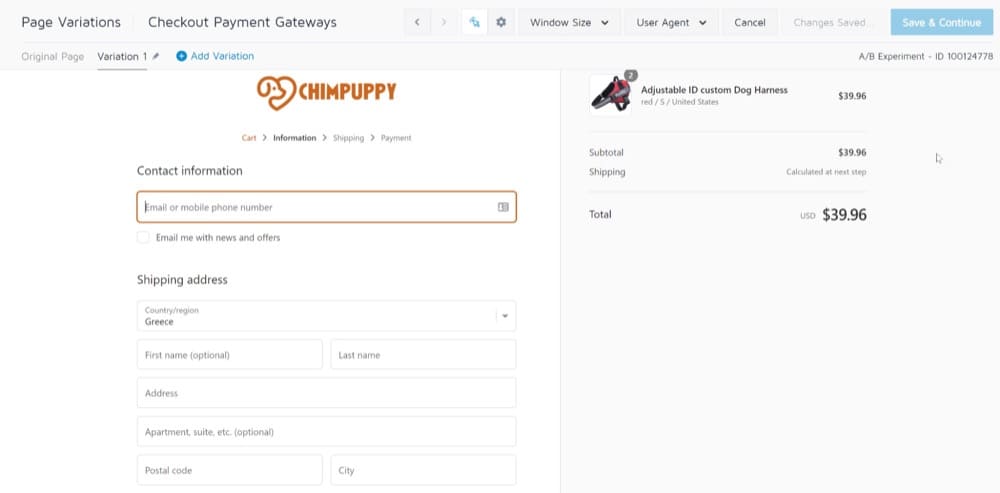
Make sure to load your checkout page in Visual Editor. Here is the variation before making any changes:
With the Insert HTML option, add your Norton image that you have previously uploaded to Convert:
Step 4: Complete the Required Steps
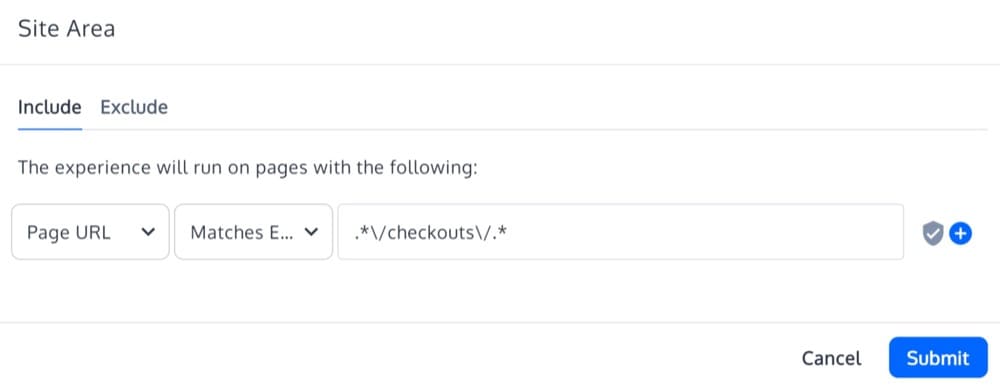
Now you’ll need to set your goals for the experiment and finalize the targeting URLs in the Site Area.
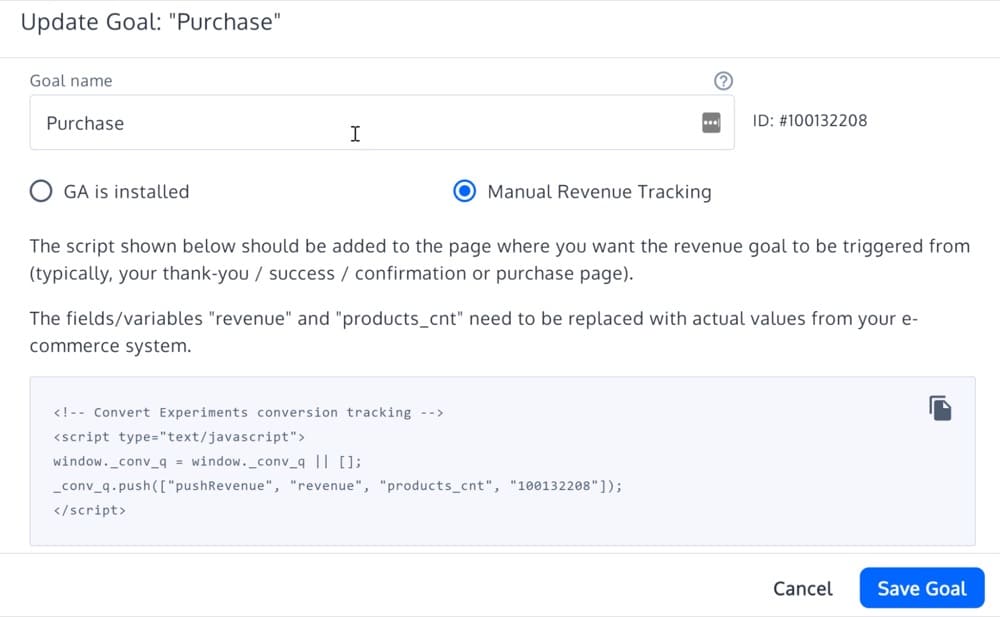
For goals, we will use the Revenue goal template:
For targeting URLs, we will create a regex matching rule for our checkout like this:
Step 5: Start Experiment & Monitor Results
You’re now ready to start your test!
You should wait at least 1-2 weeks for your test to run before drawing any conclusions, depending on your traffic.
Conclusion
The secret behind a successful checkout page is simple–understand your customers’ needs, apply changes accordingly, and then A/B test various concepts.
An optimized checkout page leads to more conversions. And that’s why it’s imperative to have a smooth and frictionless checkout experience.
You should think about a few techniques to improve the design and avoid common mistakes to reduce bounce rates. Guest checkout is one of these tactics, as is avoiding distractions and optimizing the design for mobile visitors. We reviewed some checkout page examples to help you better understand how to avoid these mistakes. If you want to increase your eCommerce sales, make sure to implement these tactics.
And if you need help with A/B testing on Shopify, get Convert Experiences.
Written By
Uwemedimo Usa, Dionysia Kontotasiou


Edited By
Carmen Apostu