JavaScript for Optimizers: Inserting a Total Discount
JavaScript for Optimizers is a series of blog posts that teach you how to optimize your code, from start to finish.
In this post, we will cover one of the most important conversion rate optimization techniques: inserting a total discount on your page.
Why do you need one, you ask?
Well, you can’t go wrong with adding an attractive and informative “total discount” section on your site. It’s not only good for conversions but also great for helping your customer see just how much they can save shopping with you.
Using the existing prices on the page, we can calculate the total added value for the customer. This can then be displayed underneath the other prices.
Business Case: Inserting a Total Discount
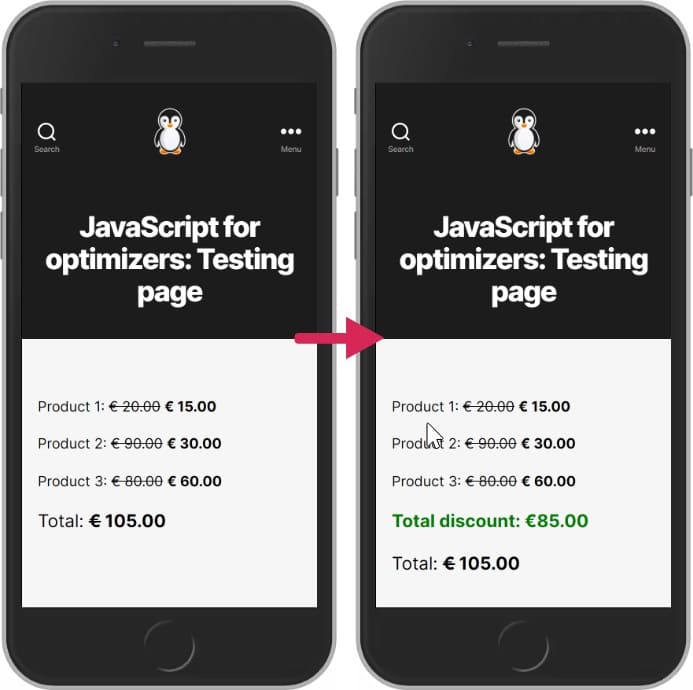
Here’s what the end result is going to look like:
The Code
Did the illustration above pique your interest?
Follow the step-by-step instructions below to execute the change.
First, run the following JavaScript code on the testing page. Try it out for yourself to see it in action!
var prices = document.querySelectorAll(".productprice");
var totalPrice = document.querySelector(".totalprice");
var discount = 0;
for (var i = 0; i < prices.length; i++) {
var cutPrices = prices[i].innerText.split(" ");
var price = Number(cutPrices[3]);
var specialprice = Number(cutPrices[5]);
var discount = discount + (price - specialprice);
}
var totalPriceElement = document.createElement("p");
var totalPriceElementNode = document.createTextNode(
"Total discount: €" + discount + ".00"
);
totalPriceElement.style.color = "green";
totalPriceElement.style.fontWeight = "bold";
totalPriceElement.appendChild(totalPriceElementNode);
totalPrice.prepend(totalPriceElement);
The Logic
var prices = document.querySelectorAll(".productprice");
We start of by assigning all the product prices with the class “productprice” to a variable.
var totalPrice = document.querySelector(".totalprice");
Then, assign the current totalprice to the totalPrice variable.
var discount = 0;
We need to declare a discount variable that starts at 0 so we can add a number every time the loop runs.
for (var i = 0; i < prices.length; i++) {
Then, start a loop that runs the length of the prices array we assigned earlier.
var cutPrices = prices[i].innerText.split(" ");
Save the entire price string in the array. This means that we need to split the string for the part that we need. This will split the string into different parts and save it into an array.
var price = Number(cutPrices[3]);
At index 3 of this array, we find the price before the discount. Immediately convert this to a number.
var specialprice = Number(cutPrices[5]);
At index 5 of this array, we find the price after the discount. Once again, immediately convert this to a number.
var discount = discount + (price - specialprice);
Then, calculate the price difference between those prices and add it to the discount variable. This loop will end when we have the total discount added.
}
For the next step, close out the loop.
var totalPriceElement = document.createElement("p");
Next, we need a new paragraph element in order to append our string with the correct formatting.
var totalPriceElementNode = document.createTextNode( "Total discount: €" + discount + ".00" );
This paragraph will contain a text node with the text we want to show.
totalPriceElement.style.color = "green";
Give the paragraph a green color to signal a positive number.
totalPriceElement.style.fontWeight = "bold";
Add a bold font weight, to make it stand out more.
totalPriceElement.appendChild(totalPriceElementNode);
Then, add the textnode to our paragraph element.
totalPrice.prepend(totalPriceElement);
Finally, add our total discount to the DOM.
Good luck with testing! Check out the previous episode if you want to learn how to add a back-to-top button or our article on adding a date-time picker. You can also follow me on LinkedIn for weekly content about A/B testing with JavaScript.
Written By
Jeroen Wiersma

Edited By
Carmen Apostu