18 Essential UX Tools to Personalize User Experiences
You can have the most powerful and innovative product in the world, but if the user experience isn’t right, your growth will stagnate and your audience will abandon your product as soon as an easier-to-use alternative is available.
From visual design and prototyping tools to user experience research and validation, the list of UX tools to help you iterate and optimize your way to a seamless user experience is endless.
Here, we’ll outline the top 18 UX tools to help you attract, engagement, convert, and retain users through a great product and web experience.
UX Tools Comparison Chart
| Product | Starting Price | Free Trial? |
Key Features | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Convert Experiences | $299/month | Yes, 15 days | Advanced audience targeting, minimal performance reduction during testing, A/B, split, multivariate, and full-stack testing, goal tracking, built-in QA tools |
||||||||||||||||||||
| UserTesting | Contact sales | No | User recruitment, user testing, AI-powered insights and feedback, customizable templates, multi-format testing options |
||||||||||||||||||||
| Overflow | $14.95/user/month | Yes, 14 days | Flow visualization, decision tree mapping, hotspot tracking, high-fidelity prototyping collaborative feedback, cross-device testing |
||||||||||||||||||||
| Marvel | $12/month | No, but offers a free plan | Rapid no-code prototyping, multi-device testing, video feedback, collaborative validation, integrated analytics |
||||||||||||||||||||
| UXCam | Contact sales | No, but offers a free plan | Mobile app session replay, AI-powered funnel analysis, heatmaps, user segmentation, custom event tracking |
||||||||||||||||||||
| Proto.io | $24/month | Yes, 15 days | Interactive flow testing, easy prototyping, native device preview, advanced interaction builder, reusable components, collaborative sharing |
||||||||||||||||||||
| Dovetail | $29/user/month | No, but offers a free plan | AI-powered feedback analysis, real-time feedback channels, automatic voice of customer classification, research repository, multi-tool integration |
||||||||||||||||||||
| Balsamiq | $12/month | Yes, 30 days | Rapid wireframing, low-fi visual communication, interactive prototype linking, real-time collaboration, dual wireframe styles, export capabilities |
||||||||||||||||||||
| Axure RP | $29/user/month | Yes, 30 days | High-fidelity prototypes, advanced interaction logic, cross-device testing |
||||||||||||||||||||
| Hotjar | $40/month | No, but offers a free plan | Heatmaps, session recordings, conversion funnels, on-site feedback, survey tools |
||||||||||||||||||||
| Miro | $8/user/month | No, but offers a free plan | Interactive visualization, AI-powered insights, centralized research, real-time collaboration, integration ecosystem |
||||||||||||||||||||
| Marvin | $50/user/month | Yes, 15 days | AI-powered research analysis, video repository, centralized research hub, time-stamped documentation, survey insights integration |
||||||||||||||||||||
| Sketch | $10/user/month | Yes, 30 days | Interactive prototypes, real-time collaboration, multi-device preview, customizable interactions, flexible overlay system |
||||||||||||||||||||
| UXPin | $6/user/month | Yes, 14 days | Production-ready code, conditional navigation, real data integration, advanced interaction testing |
||||||||||||||||||||
| Justinmind | $9/user/month | No, but offers a free plan | High-fidelity prototyping, comprehensive user tracking, multi-version testing environment, moderated/unmoderated testing |
||||||||||||||||||||
| Figma | $15/user/month | No, but offers a free plan | Interactive prototyping, component libraries, smart animate transitions, conditional logic, collaborative feedback |
||||||||||||||||||||
| Lucidchart | $9/month | No, but offers a free plan | Real-time collaboration, user flow mapping, platform integration, customizable journey templates, wireframe and flow visualization |
||||||||||||||||||||
| Visily | $11/user/month | No, but offers a free plan | Screenshot-to-design conversion, rapid prototyping, 1,500+ pre-built templates, collaborative design environment, AI-powered generation |
18 Best UX Tools in 2025
- Convert
- UserTesting
- Overflow.io
- Marvel
- UXCam
- Proto.io
- Dovetail
- Balsamiq
- Axure RP
- Hotjar
- Miro
- Marvin
- Sketch
- UXPin
- Justinmind
- Figma
- Lucidchart
- Visily
1. Convert Experiences
Best For: In-house optimization teams and agencies running high-volume testing programs
Convert Experiences empowers you with enterprise-grade A/B testing capabilities at a fraction of competitor costs. This comprehensive tool kit allows you to quickly design full-stack experiments ranging from new landing pages to mobile shopping sequences, then gather data and optimize for the best possible experience for your customers.
The platform comes loaded with 40+ audience targeting filters that ensure you’re always matching the right on-page experience with the right person. Other features, like collision prevention, ensure your users don’t accidentally encounter a variation of your site, allowing you to serve up a consistent, intuitive user experience even while you experiment. Finally, real-time tracking, lightning-fast page loads with zero flicker, and 90+ integrations with tools like ActiveCampaign, Shopify, and Mouseflow help you gather vital data and deliver enjoyable experiences personalized to your users.

Key Features:
- Advanced targeting engine: Enables precise audience segmentation for experiments based on traffic sources, visitor data, systems, and even weather conditions.
- SmartInsert™ technology: Delivers lightning-fast page loads with minimal flicker, providing a seamless user experience during A/B tests that maintains site performance.
- Comprehensive testing suite: Allows CRO experts to implement any testing strategy across multiple pages and domains with A/B, split, multivariate, and full-stack testing capabilities.
- Advanced goals engine: Includes nine different goal types to enable precise tracking and measurement of complex conversion scenarios.
- Enterprise-grade QA tools: Includes built-in quality assurance features like Live Logs, SRM (Sample Ratio Mismatch) checks, and a Chrome debugger extension.
Pros:
- SmartInsert™ Technology eliminates page flicker and ensures fast loading times.
- The platform offers comprehensive post-segmentation capabilities based on visitor type and behavior, allowing you to derive deeper insights from experiment results.
- Convert Experiences provides both visual and code editors with full JavaScript and CSS support.
Cons:
- Usage-based pricing could lead to higher costs for high-traffic websites if you exceed the MTU limits.
Pricing: Offers a 15-day free trial. Paid plans start at $299 per month.
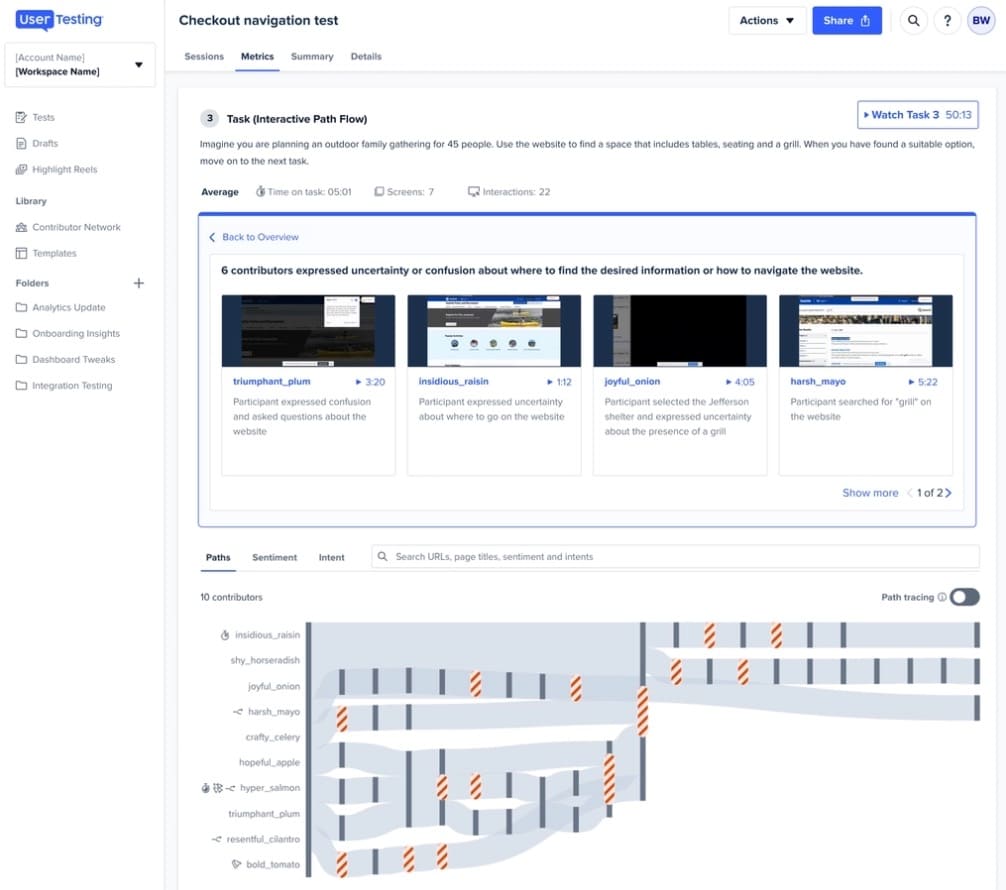
2. UserTesting
Best For: Enterprise UX teams validating design variations with qualitative user feedback
UserTesting lets you see and hear real people interact with your experiences in real-time. You can run quick qualitative studies to understand the “why” behind your A/B test results and conversion data—getting human insights within hours. The platform combines comprehensive testing capabilities with AI-powered analytics to help validate findings, measure impact, and identify new optimization opportunities.
Key Features:
- Interactive path analysis: Identify exactly where users encounter friction or drop off in the conversion funnel using visual click path mapping and behavior tracking.
- AI-powered insight generation: Automatically detects patterns in user behavior and sentiment, allowing you to quickly identify the most impactful areas for optimization.
- Remote video feedback collection: Gather detailed qualitative insights from target users as they interact with different variants.
Pros:
- UserTesting provides rapid access to diverse testing participants.
- The platform offers both moderated and unmoderated testing options, giving you flexibility in how you collect qualitative insights.
- UserTesting integrates with multiple tools, including UX favorites like Figma and Miro.
Cons:
- The platform’s premium pricing can be prohibitive for smaller teams.
- The platform lacks built-in test organization features, making it challenging to manage multiple testing projects efficiently.
Pricing: Contact UserTesting for a quote.
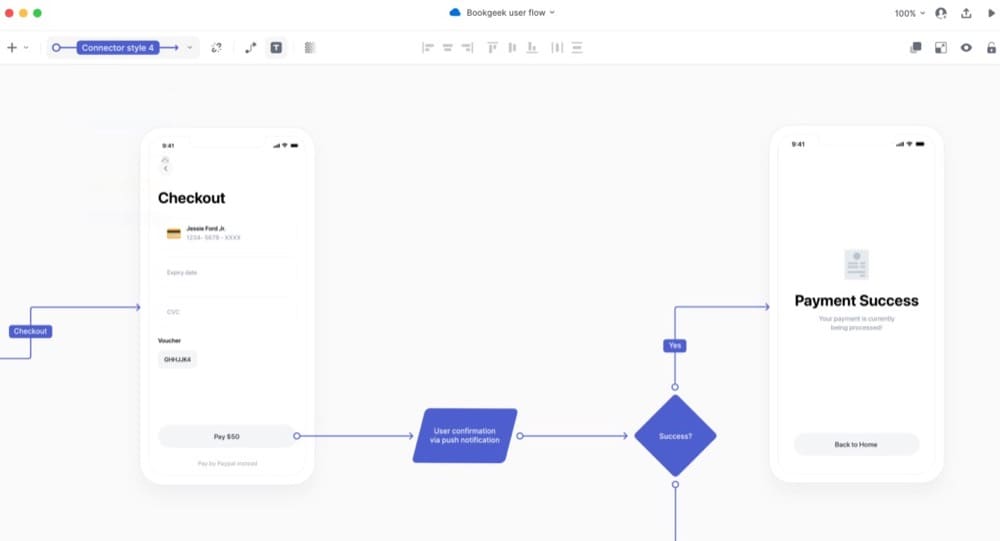
3. Overflow.io
Best For: UI designers iterating complex user flows with stakeholder and user feedback
Overflow helps you transform complex user flows into clear, interactive presentations that make testing decisions easier to visualize and validate. You can quickly sync designs from your favorite tools, build comprehensive user flows, and create step-by-step walkthroughs that showcase different testing scenarios.
With features like version control, collaborative feedback, and multiple presentation modes, you can effectively document and iterate on your optimization experiments while keeping stakeholders aligned.
Key Features:
- Interactive flow visualization: Create and present dynamic user flows that allow stakeholders to click through different paths and conversion funnels, making it easier to identify optimization opportunities.
- Collaborative feedback: Enable real-time commenting and feedback on specific elements of user flows.
- Cross-device flow testing: Share and validate user flows across all devices through cloud publishing.
Pros:
- Direct integration and automatic syncing with design tools like Figma, Sketch, and Photoshop enables quick import of screens and elements.
- Interactive playable flows allow real-time navigation through conversion funnels.
- Organization of flows into boards and sections enables systematic testing of different user paths.
Cons:
- Limited customization options for styling and connectors restrict the ability to create specialized flow visualizations.
- Potential performance issues with large files can slow down the workflow.
- Lack of real-time collaboration features can hinder team coordination.
Pricing: Offers a 14-day free trial. Paid plans start at $14.95 per user per month when paid annually.
4. Marvel
Best For: UX designers running rapid-iteration usability tests with clickable prototypes
Marvel’s all-in-one platform helps UX teams and designers validate designs and optimize digital products through rapid prototyping and user testing. You can create interactive mockups without code, conduct swift user testing sessions, and automatically generate design specifications—all while maintaining a streamlined workflow through powerful integrations.
Key Features:
- Interactive prototyping without code: Create and test multiple design variations quickly with a no-code interface that allows rapid iteration.
- User testing with video recording: Capture authentic user interactions through screen recordings, audio, and video feedback.
- Integrated analytics and feedback: Track user behavior and gather structured feedback through the Ballpark integration, providing quantitative and qualitative data for evidence-based optimization decisions.
Pros:
- Built-in user feedback collection enables direct gathering of conversion data from interactive prototypes.
- Real-time collaboration features allow teams to quickly iterate on designs based on test results and share findings with stakeholders.
- Interactive prototyping capabilities create realistic test scenarios that yield more accurate conversion data than static mockups.
Cons:
- Limited integration options with other tools may require manual data transfer between platforms.
Pricing: Offers a free plan for one user and one project. Paid plans start at $12 per month when paid annually.
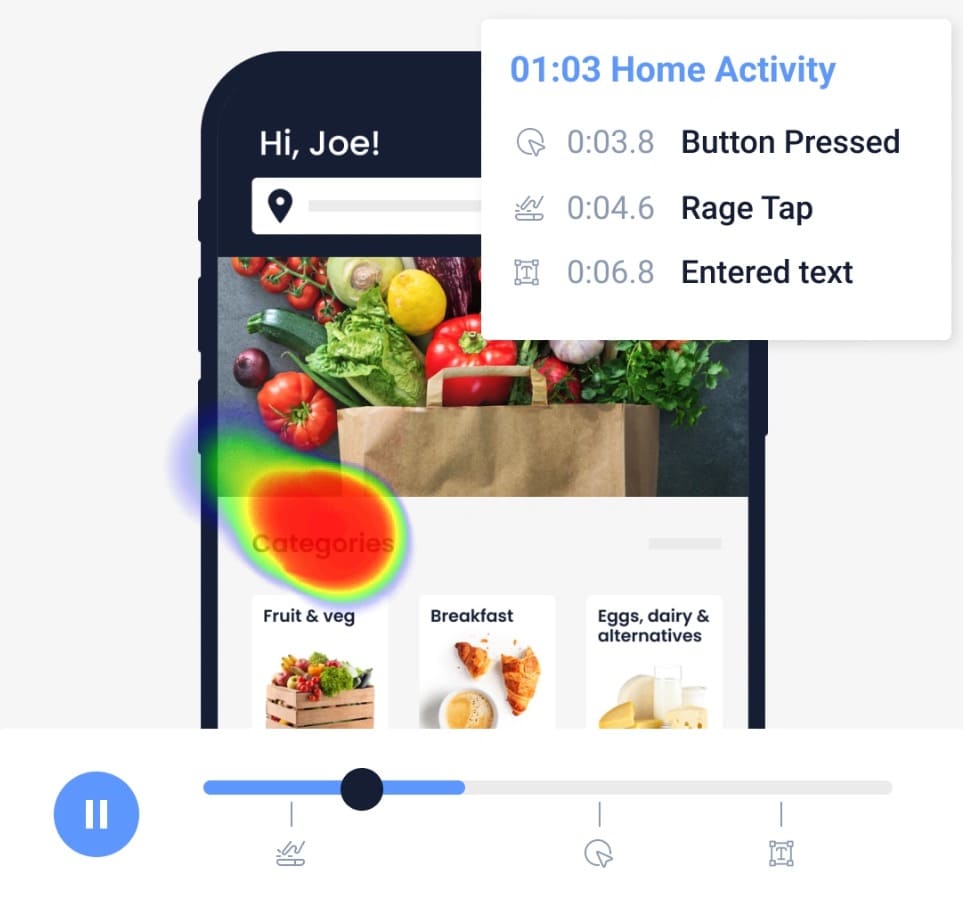
5. UXCam
Best For: Mobile app optimizers who need direct user behavior evidence for A/B test hypotheses
UXCam helps you optimize mobile app conversions by combining quantitative analytics with qualitative insights. Through automated data capture and AI-powered journey analysis, you can track conversion metrics while watching real user sessions to understand drop-off points.
UXCam’s comprehensive tool kit includes session replay, heatmaps, and smart funnels that reveal exactly where and why users struggle—enabling quick identification of optimization opportunities that can lead to significant conversion improvements.
Key Features:
- Session replay analysis: Watch real user interactions and identify conversion blockers through direct observation.
- AI-powered funnel analysis: Uncovers optimal conversion paths and allows comparison of different user segments to identify where and why users drop off in critical conversion funnels.
- Advanced user segmentation: Enables precise analysis of user behavior patterns across different segments, including pre-built and custom filters..
Pros:
- UXCam’s machine learning-powered funnel suggestions automatically identify common conversion paths and new opportunities.
- Session replay integration with funnel analysis lets you watch exact user interactions at drop-off points.
- Customizable conversion criteria and filtering enables tracking of specific user segments so you can measure how different audience cohorts respond to tests.
Cons:
- Limited customization options for deeper funnel analysis restrict advanced segmentation.
- No built-in A/B testing tool means relying on third-party integrations for experiments.
Pricing: Offers a limited free plan. Contact UXCam for a quote.
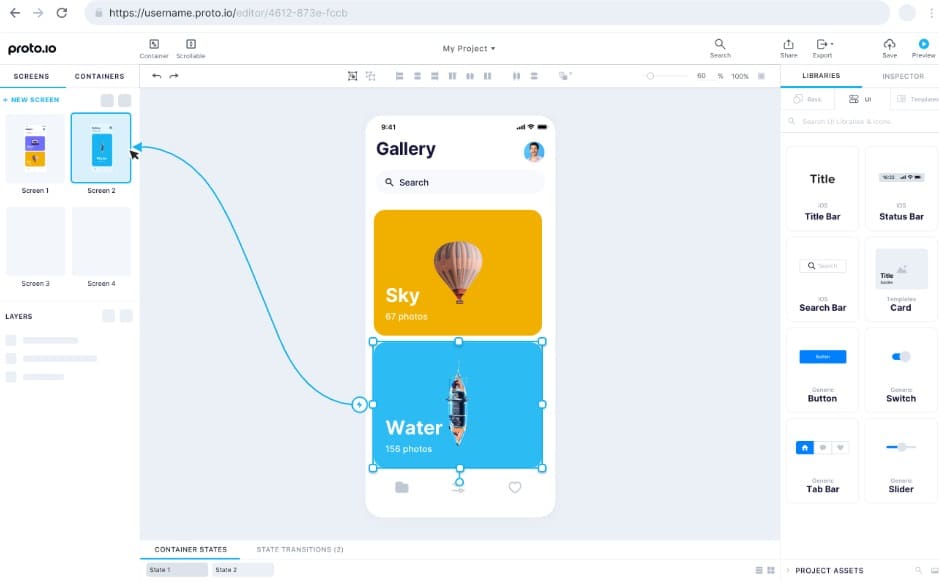
6. Proto.io
Best For: UX designers testing multiple interface variations before development
Proto.io is a web-based prototyping platform that lets you create and test fully-interactive prototypes without coding. You can rapidly build and iterate designs using drag-and-drop functionality, extensive UI components, and realistic interactions—including touch events, animations, and complex user flows.
Create variants for A/B testing with the platform’s version control system, then gather actionable insights through integrated user testing tools and collaborative feedback features.
Key Features:
- Interactive User Flow Testing: Create and test complete user flows with fully interactive prototypes and unique links to share with testing groups on UserTesting, UXArmy, Lookback, and other platforms.
- Advanced interaction builder: Configure complex user interactions including touch events, gestures, and animations to test various interaction patterns.
- Reusable components library: Access a comprehensive library of 250+ UI components, 1,000+ templates, and 6,000+ digital assets.
Pros:
- Proto.io enables rapid creation of high-fidelity interactive prototypes without coding.
- The platform offers comprehensive user testing capabilities with realistic animations and transitions.
- The tool supports multi-device prototyping with native-feeling interactions.
Cons:
- Performance issues can occur with complex prototypes.
- The tool requires significant time investment to master advanced features.
Pricing: Offers a 15-day free trial. Paid plans start at $24 per month when paid annually.
7. Dovetail
Best For: E-commerce product teams collecting qualitative feedback to inform A/B test hypotheses
Dovetail’s AI-powered platform helps you turn diverse customer data into actionable testing insights. You can analyze customer interviews, usability tests, and product feedback faster with AI-driven theme detection and automatic classification of feedback.
The platform creates a searchable repository of all your research data, from support tickets to NPS scores, making it effortless to validate test hypotheses and identify optimization opportunities.
Key Features:
- AI-powered analysis: Automatically analyzes qualitative data from customer interviews, A/B tests, and usability studies to surface meaningful patterns and insights.
- Real-time feedback channels: Monitor and analyze trends from customer feedback, A/B testing results, and user behavior data in real-time to make quick, data-driven optimization decisions.
- Searchable research repository: Quickly find and reference past test results, user insights, and optimization experiments—you can even ask DoveTail’s AI a question and receive a response based on user data.
Pros:
- The AI-powered analysis automatically processes interviews and usability tests to quickly identify conversion patterns and user pain points.
- The platform integrates with 25+ tools including Slack, Qualtrics, SurveyMonkey, and more.
- Custom templates and global tagging features help standardize test documentation across large optimization programs.
Cons:
- The manual tagging requirement for interviews adds significant time overhead.
- The complex interface can overwhelm new users.
- The AI features lack granular controls for selective application, which may interfere with precise analysis of specific test results.
Pricing: Offers a free plan. Paid plans start at $29 per user per month when paid annually.
8. Balsamiq
Best For: Rapid prototyping specialists validating layout hypotheses before A/B tests
Balsamiq is a quick and easy wireframing tool designed to communicate ideas quickly and effectively through its low-fi wireframing tool. The drag-and-drop interface focuses on structure and flow—leaving out distracting visual details—so you can quickly iterate through multiple design variations and conduct efficient usability tests.
Key Features:
- Rapid wireframe creation: Quickly create and test multiple design variations with the drag-and-drop interface, hundreds of built-in UI controls, and dozens of pre-built templates.
- Interactive prototype linking: Create clickable prototypes by linking wireframes together, then test user flows and navigation patterns before implementation.
- Real-time collaboration: Work simultaneously on wireframes, facilitating efficient communication.
- Dual wireframe styles: The option to switch between sketch-style and clean wireframe views helps present different levels of fidelity to stakeholders and test participants, preventing design-focused feedback during early CRO ideation.
Pros:
- The drag-and-drop interface enables rapid creation of prototypes and variations.
- Pre-made UI components and templates accelerate wireframe creation for testing layouts and user flows.
- The intentionally low-fidelity design style keeps stakeholder feedback focused on core UX decisions rather than visual details.
Cons:
- Limited to basic wireframes without full interactive prototyping capabilities.
- Balsamiq isn’t ideal for creating high-fidelity mockups needed for testing subtle visual changes.
Pricing: Offers a 30-day free trial. Paid plans start at $12 per month.
9. Axure RP
Best For: UX researchers validating conversion-critical interface variations with high-fidelity prototypes
Axure RP is a powerful UX tool for building high-fidelity, interactive prototypes that precisely mirror your final product. You can create prototypes with dynamic content, conditional logic, and working forms—all without writing code.
The platform’s powerful prototyping capabilities let you validate design decisions through realistic user interactions, while built-in sharing tools streamline feedback collection and facilitate seamless collaboration with stakeholders.
Key Features:
- Data-driven prototypes: Build interactive prototypes with real data using repeater widgets that support dynamic sorting, filtering, and updating of content.
- Advanced interaction logic: Implement complex user flows with over 20 triggers and 30 actions.
- Prototype dynamic content: Easily build dynamic, multi-state elements like popups, scrolling content, or swipe-able panels.
- Cross-device testing capability: Test prototypes across devices using native iOS and Android apps, ensuring consistent conversion optimization across all platforms.
Pros:
- Interactive prototypes support complex user flows with conditional logic and variables.
- Built-in data-driven tables with sorting and filtering capabilities allow you to prototype and validate different data presentation strategies.
- Adaptive views for multiple devices help test conversion paths across desktop, tablet, and mobile interfaces simultaneously.
Cons:
- The steep learning curve requires a significant time investment.
- The complex functionality makes quick, simple wireframe creation more time-consuming.
Pricing: Offers a 30-day free trial. Paid plans start at $29 per user per month when paid annually.
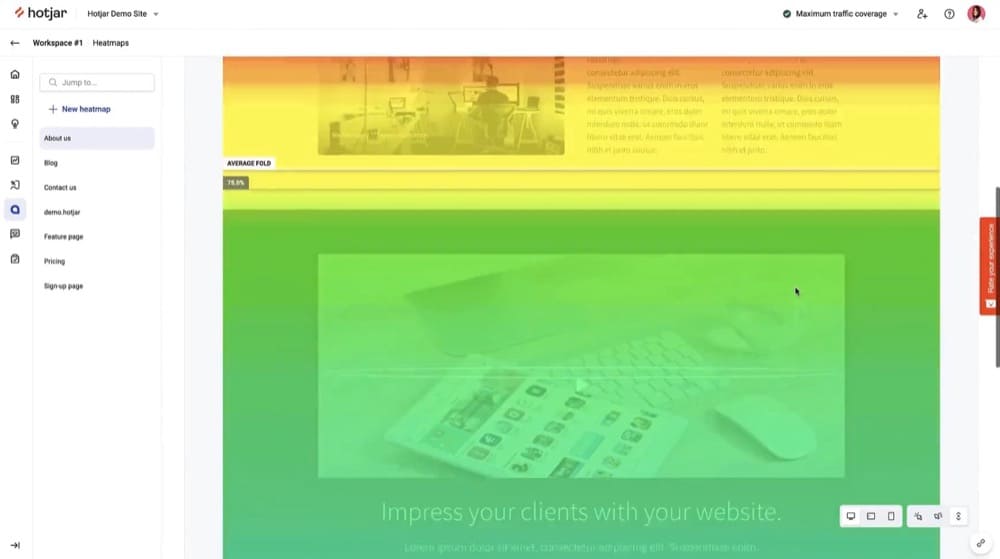
10. Hotjar
Best For: Product managers and marketers looking for a complete understanding of user behavior
Hotjar (now part of Contentsquare) is a comprehensive suite of behavior analytics tools like heatmaps, session replays, surveys, and form analytics. The platform gives marketers, PMs, and UX teams the ability to analyze individual and aggregate user sessions in detail.
You can visualize user behavior through heatmaps and session recordings, identifying exactly where visitors click, move, and get stuck on your site. Hotjar’s integration with A/B testing tools lets you analyze how users interact with different test variations. Watch session recordings of real visitors, collect feedback through targeted surveys, and spot friction points with rage click detection—all while measuring the impact on your conversion rates.
Key Features:
- Heatmaps and scroll maps: Reveal exactly where users click, move, and scroll on your pages, helping identify the most engaging elements and opportunities for optimization.
- Session recordings: Watch real visitors navigate your site to uncover hidden friction points and conversion blockers that analytics alone can’t reveal.
- Survey and interview tools: Gather quantitative and qualitative insights directly from your target audience to validate test hypotheses and prioritize optimization efforts.
Pros:
- Comprehensive session recordings capture every user interaction.
- Visual heatmaps provide immediate insights into click patterns and scroll depth, helping you quickly validate design changes and optimize page layouts.
- The intuitive dashboard combines multiple data visualization tools, allowing you to analyze user behavior without switching between platforms.
Cons:
- The script installation can significantly impact website loading speed.
- The acquisition of Hotjar by Contentsquare can make it difficult to understand feature, plan, and pricing breakdowns.
Pricing: Offers a free plan for up to 20,000 monthly sessions. Paid plans start at $40 per month when paid annually.
11. Miro
Best For: Distributed UX researchers collaboratively synthesizing test findings or user paths
Miro’s infinite digital canvas is a particularly powerful tool for distributed remote teams, letting you visualize anything—complex data sets, user flows, and testing scenarios—in one collaborative space.
You can map customer journeys, create interactive wireframes, and diagram test variations while collecting real-time feedback from your team. With over 130 app integrations, including essential testing and analytics tools, Miro streamlines your optimization workflow by centralizing your research findings and test results in a visually engaging format.
Key Features:
- Interactive visualization tools: Create and analyze user journeys, heatmaps, and conversion funnels using Miro’s visual collaboration features.
- AI-powered assistance: Use the Intelligent Canvas feature to automatically summarize brainstorming sessions, create diagrams, and even get feedback on your proposed strategy—whatever you’ve added to your Miro board.
- Real-time collaboration workspace: Enable cross-functional CRO teams to analyze data, brainstorm solutions, and plan A/B tests together in real-time or asynchronously, regardless of location.
Pros:
- The infinite canvas with clustering capabilities enables you to organize vast amounts of data and user insights in visually meaningful ways.
- Real-time collaboration features allow distributed teams to analyze test results together and make quick optimization decisions.
- Built-in integrations with 160+ tools like Google Workspace, Figma, and UserTesting help streamline the data gathering process.
Cons:
- Layer management features are confusing and may slow down the organization of complex test result visualizations.
- Mobile app limitations could restrict access when team members are away from their desks.
Pricing: Offers a limited free plan. Paid plans start at $8 per user per month when paid annually.
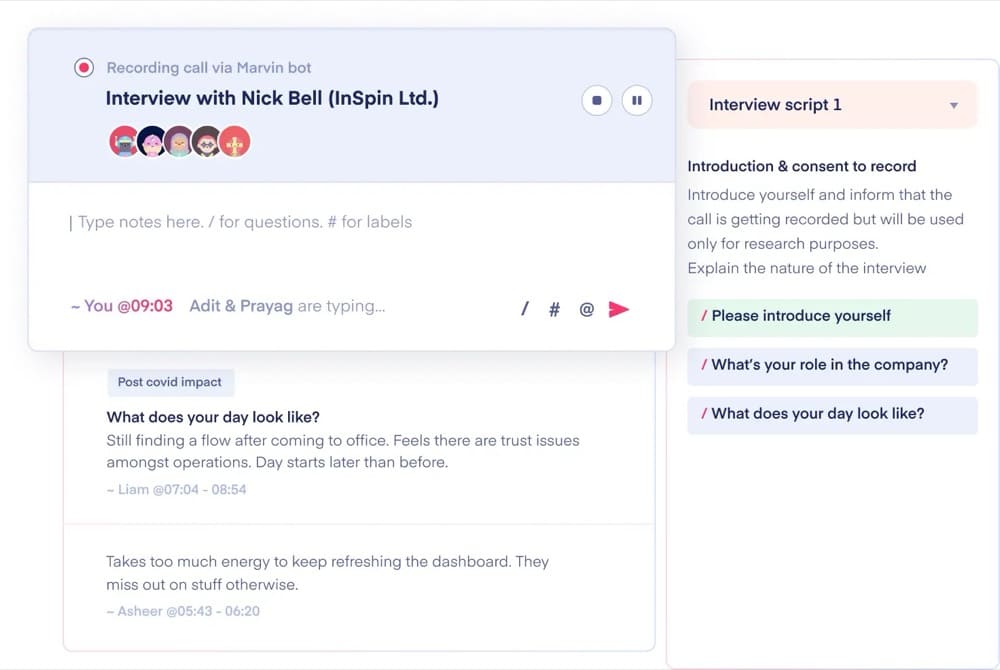
12. Marvin
Best For: Growing UX teams seeking to automate interview research analysis
A research-focused AI, Marvin centralizes your user research operations into a single collaboration platform, helping you make data-driven optimization decisions with confidence. You can quickly analyze customer interviews, feedback, and research data to identify conversion opportunities—then share these insights across your team through an organized research repository that makes findings instantly accessible.
Marvin also automates live note-taking and tags your user interviews and transcripts. The AI also helps uncover valuable insights by applying thematic, emotional, and trend analysis to your user data.
Key Features:
- AI-powered research analysis: Automatically analyzes and tags qualitative data to uncover patterns in user behavior and feedback.
- Centralized research hub: Consolidates all research artifacts, including user interviews, transcripts, and test results, in one searchable location.
- Time-stamped documentation: Captures precise moments in user sessions with time-stamped notes, allowing you to pinpoint exact instances of user friction or success.
Pros:
- AI-powered qualitative analysis automatically identifies patterns in user research data.
- The platform transcribes and analyzes interviews in 40+ languages.
- Video clip and highlight reel creation features help communicate user insights to stakeholders when justifying decisions.
Cons:
- Limited platform functionalities on lower-tier plans restrict access to advanced analysis features.
- The platform focuses primarily on qualitative data, requiring you to use additional tools for quantitative testing metrics.
Pricing: Offers a limited free plan and a 15-day free trial. Paid plans start at $50 per user per month when paid annually.
13. Sketch
Best For: Visual product designers prototyping click-through variations of app interfaces
Sketch is a visual design platform popular among both product and brand marketing teams. It enables brand template sharing and collaboration, setting a baseline for all design work throughout a company.
It’s great specifically for building high-fidelity interactive prototypes. You can build sophisticated user flows using Smart Animate, customizable overlays, and precise scrolling controls—then instantly preview your work on any browser or on iPhone or iPad. Share your prototypes through Sketch’s web app for immediate feedback and collaboration, making design validation and iteration seamless.
Key Features:
- Interactive prototypes with Smart Animate: Create and test realistic user flows with smooth transitions and animations that accurately simulate the final product experience.
- Real-time collaboration and feedback: Co-edit designs, then gather feedback through comments, @mentions, and organized discussion threads.
- Flexible overlay system: Create and test modal windows, tooltips, and nested interactions with customizable backgrounds and stacking options for complex UI scenarios.
Pros:
- Sketch’s robust plugin ecosystem extends functionality for specialized testing needs like charts, localized content, and color contrast checks.
- The platform’s real-time collaboration features enable instant feedback.
- Shared design libraries ensure consistency across multiple test variations, making it easier to maintain brand standards during experimentation.
Cons:
- Somewhat limited native prototyping capabilities require integration with external tools.
- The platform’s Mac-only availability restricts cross-platform testing and collaboration, despite also offering a web app.
Pricing: Offers a 30-day free trial. Paid plans start at $10 per user per month when paid annually.
14. UXPin
Best For: UX teams building complex enterprise interfaces
UXPin is a powerful platform that helps teams build high-fidelity prototypes that function like real products, complete with advanced interactions and conditional logic. You can rapidly create multiple versions of elements, store user inputs across screens, and share password-protected preview links for seamless testing and stakeholder review.
With code-backed components and integration with popular React libraries, UXPin streamlines the path from prototype to production, enabling quick, actionable feedback on your design variants.
Key Features:
- Create a single source of truth: Access all the elements you need to build a fully functional prototype with built-in React libraries and synced Git repositories.
- Production-ready code: Grab clean React code and export it to your live project or an online dev environment—no need to write code from scratch.
- Conditional logic and navigation: Build complex user flows with conditional navigation and interactive elements.
Pros:
- Interactive prototypes support complex user flows with conditional logic and variables.
- Built-in data capabilities with auto-generated content streamline the creation of multiple test variations for faster A/B testing implementation.
- Password-protected preview links facilitate secure stakeholder reviews.
Cons:
- Advanced features like conditional logic and variables may require a steep learning curve.
- Code-based components and developer handoff features may be unnecessary overhead for some teams.
Pricing: Offers a 14-day free trial and a limited free plan. Paid plans start at $6 per user per month when paid annually.
15. Justinmind
Best For: UX designers testing landing page variations before development and deployment
Justinmind is an easy-to-use design, prototyping, and collaboration tool that teams can usewithout writing code, making it ideal for rapid experimentation and validation of design hypotheses. You can build interactive simulations with advanced web interactions, mobile gestures, and data-driven functionality — then instantly test them across devices through the built-in emulator.
Key Features:
- Interactive prototyping with real content: Create high-fidelity prototypes using actual content instead of placeholder text to accurately test user interactions and conversion paths.
- Comprehensive user behavior tracking: Analyze user interactions through integrated heatmaps and eye-tracking capabilities to identify conversion bottlenecks and optimization opportunities.
- Collaborative iteration workflow: Share prototypes instantly with stakeholders and gather feedback through built-in commenting features to accelerate the optimization process.
Pros:
- Advanced simulation capabilities allow you to test precise user interactions and conversion paths.
- Built-in device emulation enables testing of responsive designs across multiple devices.
- Integration with external testing tools like Hotjar, Crazy Egg, Google Analytics, and more allow you to gather quantitative and qualitative data to inform your design decisions.
Cons:
- Requires a steep learning curve for advanced interactions and conditions.
Pricing: Offers a free plan. Paid plans start at $9 per user per month when paid annually. Justinmind also offers perpetual licenses that start at $295 per user.
16. Figma
Best For: Design and design-adjacent teams collaborating on UX/UI projects
Figma is one of the most popular design and UX tools in the landscape. It enables you to rapidly prototype and test design variations before writing a single line of code. You can create interactive prototypes and share them instantly with your team through a browser-based platform that requires no downloads.
Through Figma’s integration with Maze, you can conduct large-scale user testing or run focused 1:1 interviews to validate design decisions early in the process.
Key Features:
- Interactive prototyping: Create and test multiple versions of your designs with interactive flows to validate different user journeys before implementation.
- Shared libraries: Build and maintain consistent design systems with reusable components and variants that are easily accessed through shared libraries.
- Conditional logic and variables: Implement complex prototype behaviors using variables and conditional logic, allowing you to simulate and test different user scenarios and personalization strategies.
Pros:
- Real-time collaboration enables teams to quickly iterate on design variations.
- Built-in prototyping tools allow creation of interactive mockups with conditional logic and variables.
- Integration with testing platform Maze enables direct user testing of prototypes, providing early design feedback.
Cons:
- May require a steep learning curve for advanced prototyping features.
Pricing: Offers a limited free plan. Paid plans start at $15 per user per month when paid annually.
17. Lucidchart
Best For: UX researchers building out flow charts and diagrams
A worldclass mindmapping tool, Lucidchart specializes in flow chart creation for multiple purposes. In one use case, you can visualize your testing workflows through intelligent diagramming and real-time collaboration. You can also use it for administrative functions like mapping out your org chart or simple SOPs to share with different teams.
You can automatically generate process flows with AI and templates, import data directly into your diagrams, and leverage conditional formatting to highlight key conversion metrics. The platform seamlessly integrates with essential tools like Jira and OpenAI while enabling your team to collaborate instantly.
Key Features:
- Real-time collaboration tools: Teams can simultaneously edit diagrams with in-editor commenting, chat features, and version control.
- Automatic data linking: Create data-informed visualizations instantly by linking Google Sheets, Microsoft Excel, or CSV files.
- Integration with key platforms: Seamlessly embed diagrams into tools like Jira, Salesforce, and Slack, enabling CRO teams to share test plans and results across the organization.
Pros:
- The extensive template library includes customer journey maps and flowcharts that help testing teams quickly visualize complex user paths and conversion funnels.
- Integration with major platforms like Google and Microsoft allows teams to embed test planning diagrams directly into their existing workflow tools.
Cons:
- Advanced features for complex diagrams can feel clunky to use.
- The free version’s limited elements restrict teams from creating comprehensive visualizations without a paid subscription.
Pricing: Offers a limited free plan. Paid plans start at $9 per month when paid annually.
18. Visily
Best For: Small teams leveraging AI for design, prototyping, and brainstorming
Visily is an AI-powered design tool that lets you rapidly create and test multiple UI variations. You can quickly transform screenshots into editable designs, auto-populate content, and leverage pre-built components to craft high-fidelity mockups. The platform enables real-time collaboration for seamless iteration while keeping all feedback centralized.
Key Features
- Sketch- or screenshot-to-design conversion: Convert any existing screenshot or sketch into a fully editable design.
- Rapid prototyping: Create high-fidelity wireframes and prototypes without technical design skills, enabling faster implementation and testing of conversion optimization hypotheses.
- Pre-built templates: Access an extensive library of over 1,500 mobile app, website, and user flow templates, helping CRO specialists quickly launch new landing pages and test variations.
Pros:
- AI-powered screenshot-to-design feature enables rapid prototyping and wireframing.
- Built-in collaboration features with permission settings streamline feedback collection from stakeholders on test variations.
- The drag-and-drop wireframe tool makes it easy to build professional-looking prototypes—even if you’re not a designer.
Cons:
- Focus on basic UI elements may restrict advanced modifications needed for sophisticated designs.
- Emphasis on non-designer use means fewer advanced customization options for creating pixel-perfect test variations.
Pricing: Offers a limited free plan. Paid plans start at $11 per user per month when paid annually.
3 Features to Prioritize in Your UX Tool Stack
When evaluating UX tools, prioritize a tech stack that ultimately lets you research, test, deploy, and iterate upon experiences, whether that’s with one tool or several.
These UX tools should complement and integrate with existing processes, such as conversion optimization and A/B testing, in order to best serve the lifecycle of product management and growth efforts. Here are a few things to look for when considering bringing on a new UX tool:
1. Collaboration
UX research and design is a highly collaborative process, involving UX research, designers, product managers, marketers, analysts, executive stakeholders, and of course, users themselves. A proper UX tool is built with collaboration as a central component of the platform, enabling sharing, version control, partitioning, and feedback.
2. Intuitive UI
Ease of use is another critical factor to consider when selecting UX tools. Choose tools with intuitive interfaces and streamlined workflows, allowing your team to quickly set up and manage tests without extensive technical expertise. Tools that offer collaborative features, such as shared workspaces and real-time co-editing, can further enhance teamwork and efficiency.
3. Tech Stack Integration
Finally, prioritize UX tools that seamlessly integrate with your existing technology stack, such as your content management system (CMS), A/B testing and conversion rate optimization software, marketing automation platform, or customer relationship management (CRM) software. Seamless integration ensures a smooth flow of data between systems, providing a holistic view of your users and enabling more effective optimization strategies.
Remember that successful UX design isn’t just about having the right tools—it’s about implementing a systematic approach to understanding, testing, and improving the user experience. Start by selecting tools that address your core UX needs, then gradually expand your toolkit as your team’s capabilities and requirements evolve.
Benefits of UX Tools
UX tools offer numerous benefits for teams and agencies looking to drive measurable improvements in website performance and user experience:
- Streamlined experimentation: UX-focused A/B testing tools allow you to identify and implement optimizations more quickly and efficiently. This accelerated testing cycle leads to faster insights and more opportunities to enhance the user experience.
- Personalized user experiences: By analyzing user behavior and preferences, these tools enable the development of data-driven personalization strategies that resonate with individual users, ultimately leading to increased engagement and conversions. Personalization not only improves the user experience but also fosters a deeper connection between the user and the brand.
- Optimized testing workflows: By automating certain tasks and providing a centralized platform for managing tests, these tools minimize manual effort and eliminate redundancies. This streamlined approach allows teams to allocate their resources more effectively, focusing on high-impact optimizations that deliver the greatest return on investment.
Conclusion
While each of the tools we’ve reviewed excels in specific aspects of UX design and research, the most effective UX programs often combine multiple tools to create a comprehensive workflow that supports the entire user experience lifecycle.
Convert stands out as a valuable addition to any UX team’s toolkit, particularly for those focused on continuous improvement through experimentation. Its A/B testing platform goes beyond simple interface changes, enabling UX teams to validate design decisions with real users in live environments.
With its flicker-free implementation and robust targeting capabilities, Convert allows designers to test everything from subtle UI adjustments to major user flow modifications while maintaining a seamless experience. This empirical approach to UX optimization helps teams move beyond gut feelings and stakeholder opinions to make data-driven design decisions.
Discover how Convert’s enterprise-grade testing platform can help you craft personalized user experiences that ultimately lead to conversions—and satisfied customers. Book a demo today.
Frequently Asked Questions About UX Tools
What are UX Tools?
UX tools are software applications designed to support and enhance the user experience design process. These tools assist UX professionals in various tasks, such as wireframing, prototyping, user research, usability testing, and analytics.
By leveraging UX tools, teams can gather valuable insights into user behavior, identify usability issues, and make data-driven decisions to optimize the user experience.
What are the Different Types of UX Tools?
There are several types of UX tools, each serving a specific purpose in the UX design process:
1. Wireframing and prototyping tools: UX design tools like Figma, Sketch, and Balsamiq allow designers to create low- and high-fidelity wireframes and interactive prototypes, helping them visualize and test the layout and functionality of a website or app before development begins.
2. User research tools: Tools like UserTesting and DoveTail facilitate the collection and analysis of user feedback through surveys, interviews, and usability testing. They help UX professionals gain insights into user needs, preferences, and pain points. For example, a UX team might use one of these platforms to find and interview users about whether their efforts to optimize a Shopify site’s navigation were successful.
3. A/B testing tools: Tools like Convert enable teams to compare different versions of a website or app to determine which design or content variations perform best in terms of user engagement and conversion rates.
4. Analytics tools: Including tools like Hotjar, these track and analyze user behavior on a website or app, providing valuable data on user flows, interactions, and conversion funnels. This information helps identify areas for improvement and measure the impact of UX optimizations on metrics like Google’s page experience.
What’s the Difference Between UI vs. UX Tools?
While UI (user interface) and UX (user experience) are closely related, they focus on different aspects of the design process.
UI tools primarily deal with the visual and interactive elements of a website or app, such as color schemes, typography, buttons, and icons. These tools help designers create visually appealing and intuitive interfaces.
On the other hand, UX tools encompass a broader range of functionalities, focusing on the overall user experience, including usability, accessibility, and user satisfaction. UX tools help teams understand user behavior, gather feedback, and make data-driven decisions to optimize the user journey and achieve business goals.
What Happened to InVision and Adobe XD?
You might wonder why our list doesn’t include two popular UX tools: InVision and Adobe XD. Unfortunately, both tools are discontinued.
InVision shut down at the end of 2024, while Adobe ceased taking new orders for its XD product after trying to acquire Figma in 2022. Existing Adobe XD users, however, should still have access to the platform, though it’s doubtful Adobe releases any future updates.
Written By
Alex Birkett
Edited By
Carmen Apostu